この記事では
- カラムとは何か
- シングルカラムとマルチカラムのメリットデメリット
- デザインへの応用の仕方
について詳しく解説しています!
Webデザインを始めたばかりだと、デザインをどのように組み立てれば良いのか?レイアウトの種類はどれくらいあるの?カラムって何?とお悩みの方も多いと思います。
本記事では基本的なカラムについての解説とカラムデザインをする際のメリット・デメリットから、どのようなサイトに向いているかまで解説していきます!
Webデザインにおけるレイアウトとは?
そもそもWebサイトのデザインをレイアウトする際には、そのサイト上の情報を「どこに」「どのように」配置するかを構成します。
文字や画像(写真やイラスト)といった構成の要素を単に並べるだけではなく、ユーザー(サイトを見る人)に分かりやすく・素早く・的確に視覚化し情報を伝えることが目的です。
レイアウトにはいくつかあり、
- カラムデザイン
- グリッドレイアウトデザイン
- フルスクリーンデザイン
- ブロークングリッドレイアウトデザイン
などが挙げられます。
本記事では、近年特に使用頻度の高い「カラムデザイン」について解説していきます。
Webデザインにおけるカラムとは?
カラム(=column) 翻訳すると「段組み」という意味になります。
情報をそれぞれの段組みに分けて、見やすくする手法です。
その中でもカラムにはいくつか種類があります。
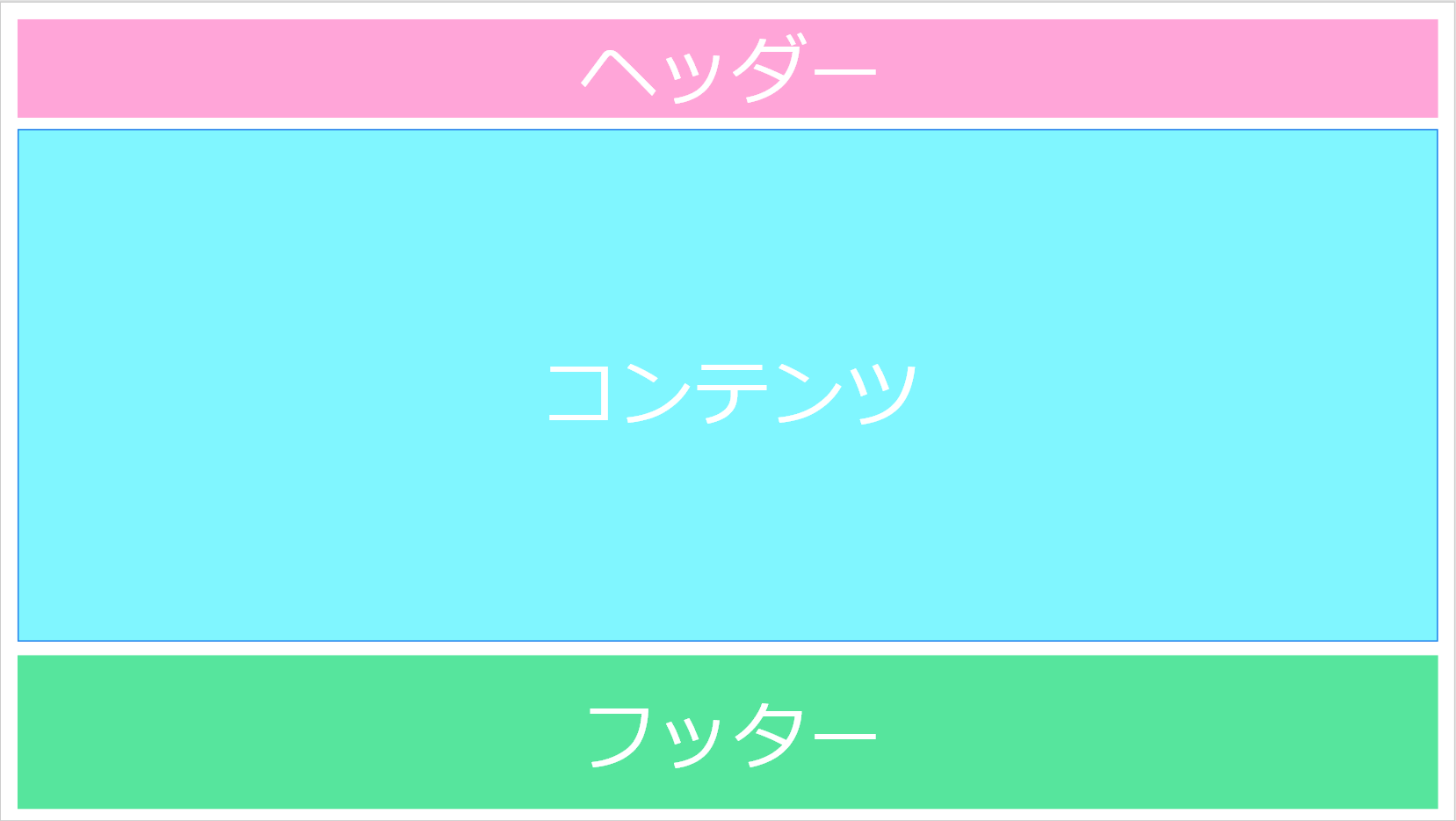
シングルカラム(1カラム)

とてもシンプルで縦一列に内容が配置されているレイアウトです。
スマホやタブレットの普及により、Webデザインを行う上で多い構成になります。
カラムの再配置などを考慮する必要が無いため、レスポンシブデザイン(サイトを表示させる端末によってデザインを最適なサイズで表示させる)を組み立てやすく、閲覧端末によるデザインの差を少なくすることができます。
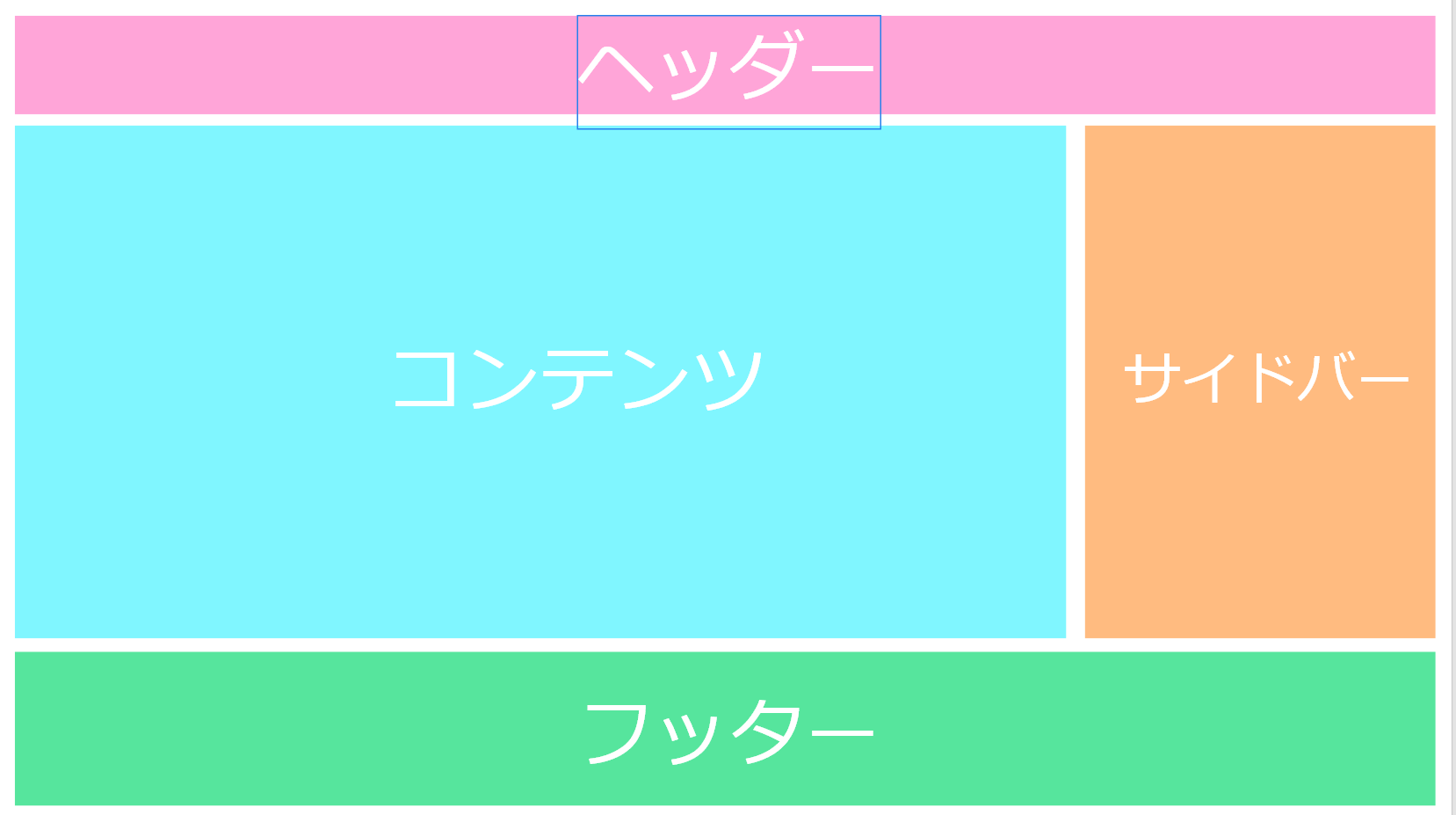
マルチカラム(2カラム・3カラム)

コンテンツの部分が複数列に分かれるデザインです。
ブログ記事などに多い配置で、サイドバーやカレンダー、カテゴリーなどを設置しサイト内での回遊を増やせるのが特徴です。
シングルカラムとマルチカラムのメリットデメリット

シングルカラムのメリットデメリット
シングルカラムのメリット
シンプルかつ内容がスッキリと見えるため、見やすく、インパクトもあり訴求力がもっとも高いレイアウトと言えるでしょう。
特定のサービスや商品の紹介をする際にシングルカラムを使用すると最大限の力を発揮します。
シンプルにまとまっているため、余計な情報をカットすることができ、内容をじっくりと読んでもらうことができます。
上記でも説明した通り、シングルカラムの場合は端末に左右されることが少ないため構築やメンテナンスに手間もあまり掛かりません。
PCサイトとスマートフォンでも表示があまり変わらなく、情報も整理して表示されるのでユーザーも利用がしやすくなります。
シングルカラムのデメリット
シンプルがゆえに余計な情報を省いているため、サイト内の回遊率(同じサイト内の違うページに移動したりしてサイトにとどまる確率)が下がり、直帰率(必要なものを見たらサイトを離れてしまう確率)が高まってしまいます。
また、必要な情報を縦一列に表示するため、画面の下までスクロールするのに時間がかかってしまうのもデメリットと言えるでしょう。
情報量の多いサイトは内容をシンプルにまとめるか、マルチカラムで表示をお勧めします。
マルチカラムのメリットデメリット
マルチカラムのメリット
メインコンテンツに加えて、他の訴求したい情報も表示することができるのでサイト内の回遊が期待できます。
ショッピングサイトやブログサイトなど少しでも多くの内容を見てもらう場合によく使われるレイアウトです。
サイドバー等はメインコンテンツと一緒にスクロールすることもできますし、固定することもできます。
強くアピールしたい内容は、メインコンテンツと一緒にスクロールすることでクリック率を高めることもできます。
ユーザーの欲しい情報に瞬時にアクセスできるため多くのWebサイトで使用されています。
マルチカラムのデメリット
シングルカラムで説明した通り、最近のWebサイトではレスポンシブデザインを採用することが多いです。
PCサイトではマルチカラムで見やすく表示されても、スマートフォンサイトではマルチカラムで表示すると大変見にくくなるため、シングルカラムでレスポンシブ化した方が見やすくなります。
スマートフォンサイトでも無理やりマルチデザインにすることもできますが、文字が小さく見にくい、タップしづらいなどのデメリットが大きく、ユーザーがサイトを離れてしまう要因となります。
Webデザインのカラムレイアウトのパターン

シングルカラムとマルチカラムの使用例
シングルカラムの使用例
カラムデザインとして王道のシングルカラムは、メリットデメリットでもご説明した通り、特定の商品を訴求したい、伝えたい内容が大きく決まっている際にオススメです。
たとえばLP( ランディングページ )では、
- ヘッダー
- 訴求力のあるキャッチコピーと画像または動画
- こんなお悩みはありませんか?と不安や問題点の提起
- 商品の特徴や利点
- お客様の声
- お申し込みフォーム
といった段階を踏んだ構成を1ページに表示させる際に有効です。
また、一つの商品(サービス)に対してブラウザ幅いっぱいのサイズでレイアウトできるシングルカラムは大きな見出しでインパクトを出したり、商品画像を大きく表示したりと大きなオブジェクトを配置し、ユーザーの注目を集めることが期待できます。
マルチカラムの使用例
ユーザーの回遊率をあげるマルチカラムは、表示させる内容を増やし情報量が多くなるブログサイトやニュースサイトに大変オススメです。
情報量の多い内容を整理しユーザーが欲しい内容を追いやすくすることで、ユーザーがサイト内にとどまり、回遊率を上げることが期待できます。
コンテンツの左右のどちらかにナビゲーションを設置し、メインコンテンツとサブコンテンツを分割するレイアウトが良く見られましたが、近年ではナビゲーションを固定し、メインコンテンツのみスクロールするレイアウトが主流となっています。
いまの流行りはシングルカラム

デザイン制作を行う上で多くなってくるシングルカラムのおすすめのサイトをいくつかご紹介します。
塩をまぜるみせ ぐるぐるしゃかしゃか
https://guruguru-shakashaka.jp/
MIXI設立25周年特設サイト | 株式会社MIXI
https://mixi.co.jp/25th-anniversary/
(公式)カワスイ アクア&アニマルスクール | 日本初の水族館で学ぶ専門スクール
https://school.kawa-sui.com/
つぶだてる | 自分らしいキャリアチェンジを支援
https://www.tsubudateru.com/
まとめ
今回はカラムデザインの説明とメリットデメリットについて解説しました。
訴求したい内容や目的によってレイアウトの構成を変える必要があると理解できたかと思います。
Webデザインは流行の移り変わりが早く、どんどん新しいものが出てきます。
最近のトレンドはシングルカラムですが、ユーザーに伝えやすいレイアウトを考えるとマルチカラムも大変有効なレイアウトといえます。
常にいろいろなサイトを見るようにし、新鮮な情報を得るようにしましょう!