「ホームページを制作することになったけど、フォントを変更する方法がわからない」という方は多いのではないでしょうか。
「Webフォント」「Google Fonts」などの単語を聞いたことはあっても、実際に導入するのは難しそう…と思ってしまいますよね。
ホームページにおいてフォントは視覚的に重要な役割を果たすため、Webフォント(Google Fonts)を導入すると、あなたのサイトはユーザーをさらに満足させられるようになるでしょう。
この記事ではGoogle Fontsを使用するメリットやフォントの選び方、ホームページに導入する2つの方法を徹底解説します。
Webフォントとは?
Webフォントとは、Webサーバー上に存在するフォントデータを参照しサイトに表示させる仕組みです。
ユーザーの端末環境に依存せず、すべてのユーザーに同一フォントを表示させられることが最大のメリットと言えます。
Windowsのパソコンでホームページを見てくれる人、iPhoneでホームページを見てくれる人など、端末に関係なく全員に同じフォントでテキストを表示させられるので、ホームページのデザインや雰囲気を保つことができます。
Webフォントを導入しないと、それぞれの端末にダウンロードされているフォント(デバイスフォント)でバラバラの見た目のテキストが表示されます。
それではテキストがホームページの見た目の雰囲気を壊してしまうおそれがあるため、多くのホームページにWebフォントが導入されているのです。
メリットたくさん!Google Fontsとは?
Google Fonts(グーグルフォント)はWebフォントの1つで、Google社が提供しています。
Google Fontsを使用する主なメリットは以下の通りです。
- 基本的に無料で使用できる
- 商用利用ができる
- コーディング初心者でも簡単に使用できる
Google Fontsを導入してみよう
導入するフォントを決める
Google Fonts導入方法を解説する前に、フォントの探し方を紹介します。
使用したいフォントがすでに決まっている方は飛ばしてください!
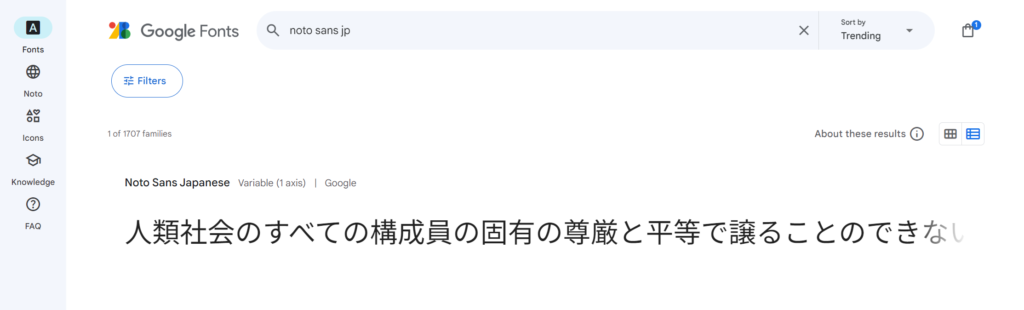
Google Fonts公式サイトへアクセスし、「Filters」ボタンをクリックしてください。

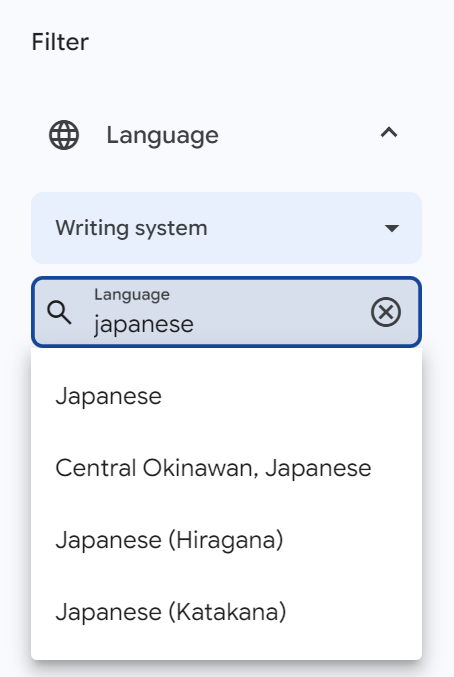
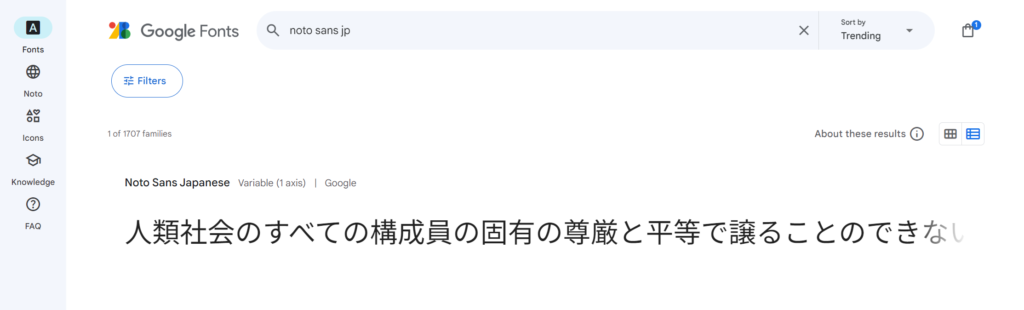
「Filter」→「Language」で「Japanese」と入力し、日本語のフォントのみ検索されるようにします。

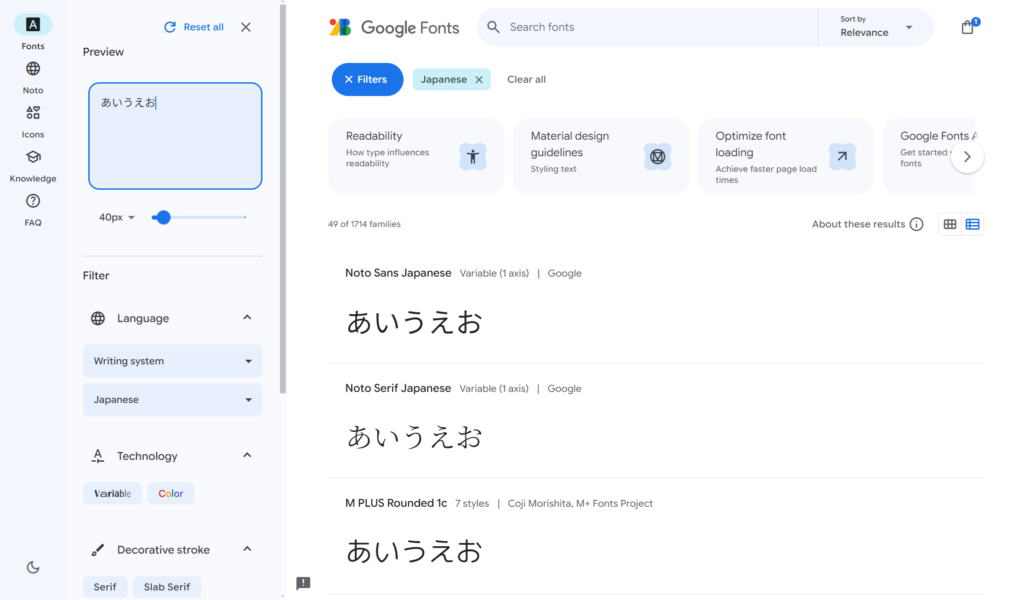
日本語フォントのみ表示されるようになったので、「Preview」に適当なテキストを入力して右側に出てくるフォントを見てみましょう。

今の設定のままではGoogle Fonts上の全ての日本語フォントが表示されてしまいます。
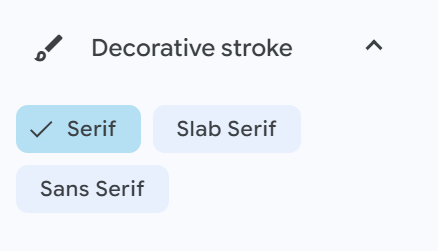
選ぶのが大変!という方は「Decorative stroke」からフォントの種類を絞り込むことをおすすめします。
- Serif→明朝体
- Sans Serif→ゴシック体

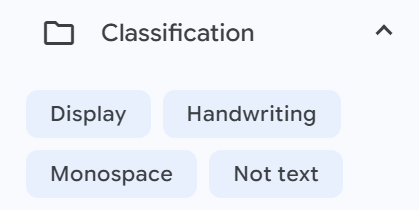
また「Classification」からもフォントのスタイルを絞り込むことができます。
- Display→装飾フォント
- Handwriting→手書き風フォント
- Monospace→全て同じ横幅のフォント

検索条件を絞れたら、あとはサイトの雰囲気に合うフォントがどれかを探すだけです!
導入するフォントが決まったら、実際に導入してみましょう。
CDNで取得する
まず、より簡単にGoogle Fontsを導入することができるCDNの方法を解説していきます。
Google Fonts公式サイトへアクセスし、使用したいフォントを検索しましょう。

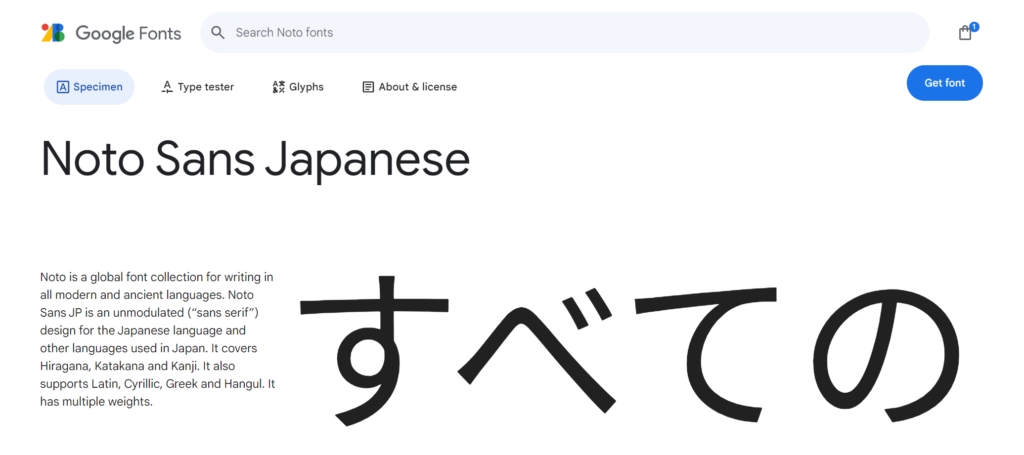
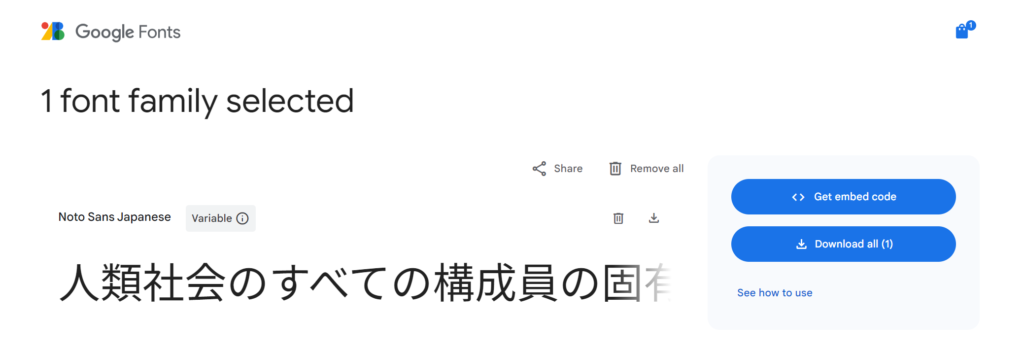
フォントが見つかったら選択し、画面右上に表示される「Get font」ボタンをクリックします。

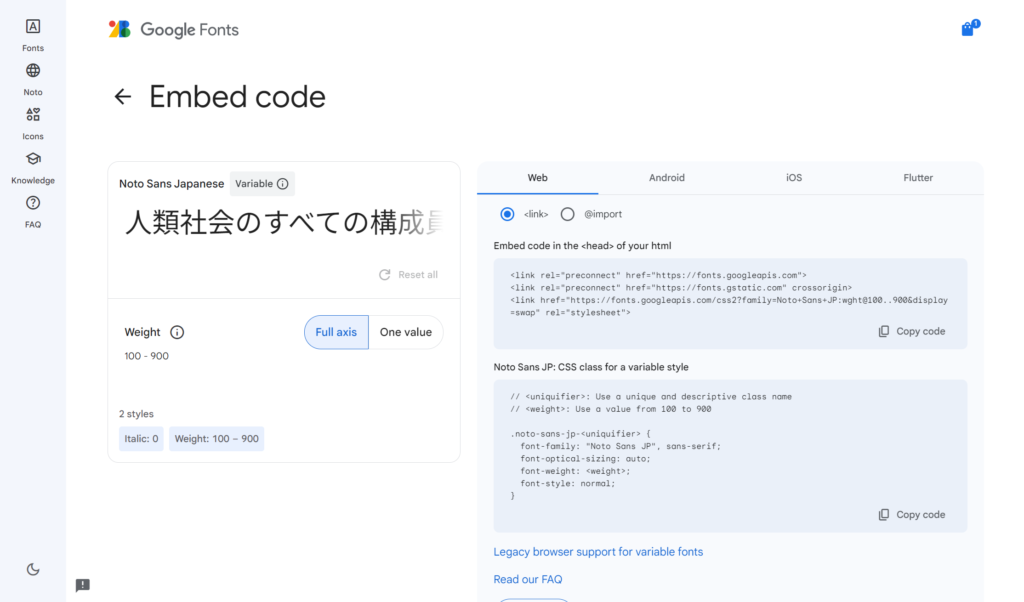
次に、画面右側に表示される「Get embed code」をクリックし、コードを表示させます。

コードが表示されると、画面左側で「Full axis」が選択された状態になっているはずです。
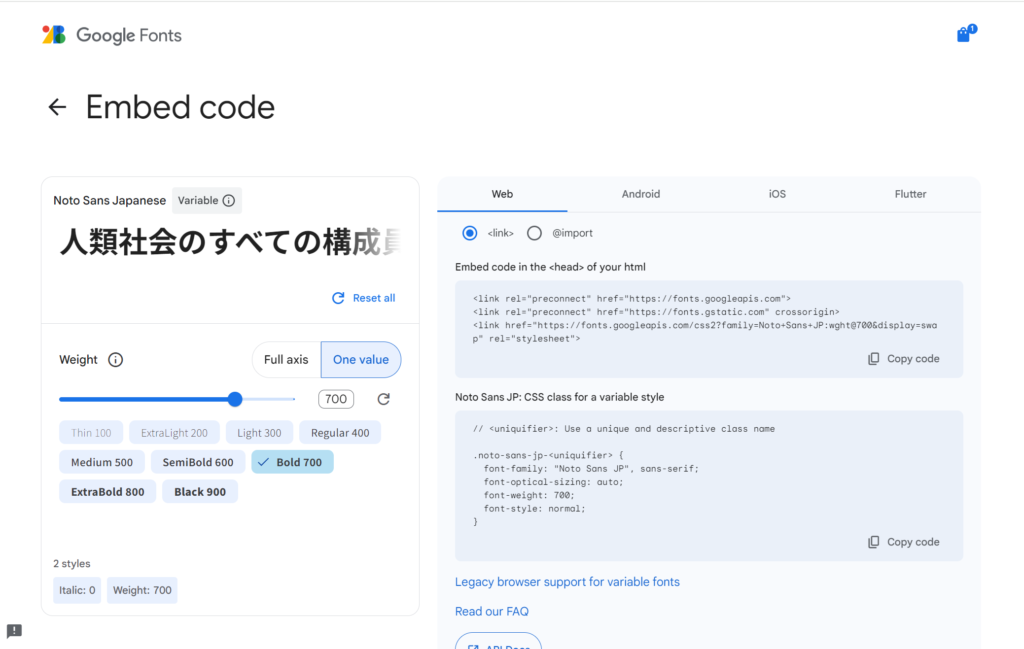
「One value」をクリックすることで、フォントの太さ(font-weight)を指定することができます。

必要に応じてフォントの太さを調整したら、右側の上のほうのコード(Embed code in the <head> of your html)を、ホームページを構築しているHTMLファイルのheadタグ内に貼り付けます。
続いて、下のほうのコード(フォント名: CSS class for a variable style)をCSSファイルに貼り付けます。
例えば、h2タグにこのフォントを反映したいときには
h2 {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: 700;
font-style: normal;
}というふうにCSSを追加しましょう。

CDNを使うメリット
CDNでホームページにGoogle Fontsを導入することのメリットは、比較的簡単に素早く行うことができるという点です。
次に紹介するフォントデータをダウンロードする方法と比べると、CDNは<head>タグ内にコードを貼るだけでGoogle Fontsを使用できるようになるため、手順が少なくかなり簡単です。
フォントデータをダウンロードする
次に、フォントデータをダウンロードしてGoogle fontsを導入する方法を解説していきます。
Google Fonts公式サイトへアクセスし、使用したいフォントを検索しましょう。

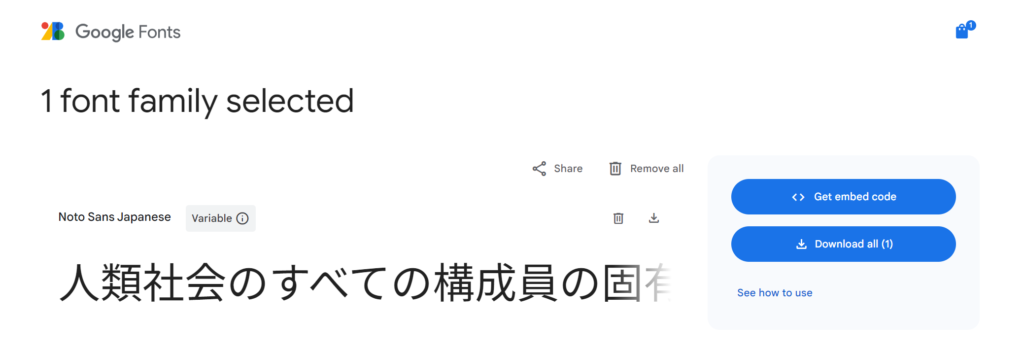
フォントが見つかったら選択し、画面右上に表示される「Get font」ボタンをクリックします。

次に、画面右側に表示される「Download all」をクリックし、フォントデータをダウンロードしましょう。

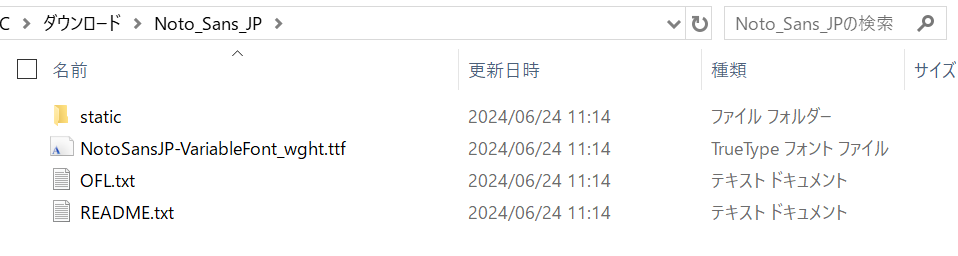
ダウンロードしたzipファイルを解凍し、.ttfファイルを見つけます。

フォント名-VariableFont_wght.ttf、もしくは「static」フォルダ内の太さが指定されている.ttfファイルを「.woff」に変換します。
.woffは.ttfと比べてより多くのブラウザに対応しているためです。
ブラウザで「.ttfを.woffに変換する」などと検索し、お好きなサイトで.woffに変換しダウンロードしてください。
変換後、サーバー上の任意の場所に「fonts」フォルダを作成し.woffをアップロードします。
アップロードできたら、CSSの記述に移ります。以下のように書いてみましょう。
h2 {
font-family: "Noto Sans JP", sans-serif;
src: url("../fonts/NotoSansJP-Bold.woff") format("woff");
font-weight: 700;
font-style: normal;
}※src: url("../fonts/NotoSansJP-Bold.woff") format("woff"); の部分はあくまで例として示しているものであり、実際のURLは皆さんの環境によって異なる場合があります。ご自身がフォントデータをアップロードした場所に応じたURLを使用してください。
これでホームページ上にGoogle Fontsが反映されているはずです。確認してみましょう。
フォントデータをダウンロードするメリット
フォントデータをダウンロードしてホームページにGoogle Fontsを導入することのメリットは、ホームページの表示速度を速くすることができるという点です。
CDNはホームページが読み込まれる度にGoogle fontsを参照しフォントを表示させるため、フォントを読み込むのに時間がかかってしまう場合があります。
フォントデータをダウンロードしサーバーにアップロードする方法を用いると、フォントを読み込む時間がほぼかからないため、ホームページ表示速度の改善が期待できるでしょう。
まとめ
ここまで、Google Fontsをホームページに導入する方法とそれぞれのメリットを解説しました。
「CDN」と「フォントデータをダウンロードする」2つの方法がありますが、まずはご自身のやりやすい方法でホームページに導入してみてください。
Google fontsを使いこなして、かっこいいホームページを作成しましょう!