この記事では
- HTMLタグとはどのようなものなのか
- 超便利!コピペするだけ!一覧表
について詳しく解説しています!
自社サイトを作成するにあたり、コーディングは重要な役割となっています。
コーディングの中でも基礎となるHTMLはタグが多く、コードを記述する際にどのタグを使うのか迷われることも多いです。
例えば、ボタンを設置したいとき、buttonタグとinput type=”button”どちらを使うかで違った効果を得ることがでる為、迷うことが多い選択の一つです。
今回はコーディング初心者の方向けによく使うHTMLタグの一覧表を説明付きでご用意しました!
ぜひ、コーディングの際にお役立てください。
HTMLタグとは
HTMLにおけるタグとは、サイト上に表示されるテキスト・画像・リンクなどのコンテンツを構造化するためのものです。
簡単に言うと、テキストに意味を与えるマークと思ってもらうと想像しやすいかと思います。
サイト上に表示されるコンテンツの意味や構造を指定するために使用され、HTMLのコード上では<>で囲まれたもののことを指します。
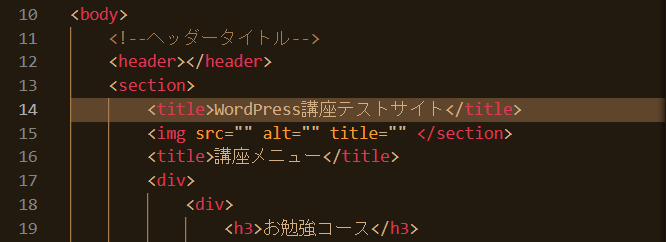
<>で囲まれたタグを使用することで「ここは見出しである」「ここは画像である」などを定義していくことができます。

HTMLで記述(マークアップ)されたファイルをWeb上で開くと、ブラウザが内容を解釈して、サイトが表示される仕組みです。
要素と属性
要素
タグの種類を表すものです。
例えば<link>(リンクを表示させる)や<title>(文書にタイトルをつける)が該当します。
基本的には<>で始まり、</>(終了タグ)で終了します。
(例外としてbr要素やimg要素などは終了タグを必要としません)
属性
要素に対していろいろなオプションを付けれるものです。
表示する内容を調整したり、クリックしたときの動きを調整できます。
例えば画像を表示させる際、img要素使用してコードを組み立てますが、画像の下に出典元を表示したい。
その場合はalt属性を追加することで、画像下に文字を反映することができます。
例:
<img src=”画像のURL” alt=”画像を説明する代替テキスト”>
よく使うHTMLタグ一覧
ルート要素&文書メタデータ
html
HTML文書であることを示す
head
文書のヘッダー情報を表す
title
文書にタイトルをつける
link
リンクする外部リソースを指定する
meta
その文書に関する情報(メタデータ)を指定する。
サイト上には表示されないが、説明や文字コードなどの情報を伝えるために用いられる。
style
スタイルシートを記述する。
通常デザインはCSSで記述することが多いですが、HTML内で直接デザインをすることもできます。
簡易的な修正などで用いることが多いです。
セクション(文書の章や節を示す役割)
body
文書の本体を表す
h1〜h6
見出しを付ける。
数字が大きいほど見出しは小さくなる。
header
ヘッダーであることを示す
footer
フッターであることを示す
article
記事であることを示す。
サイト内に複数の記事がある場合にそれぞれの記事をタグで囲むことによって、それぞれの記事が独立していることを示すことができます。
section
一つのセクションであることを示す
nav
ナビゲーションであることを示す
aside
余談・補足情報のセクションであることを示す
グルーピングコンテンツ(グループ化したり境界を設定する要素)
p
ひとつの段落(パラグラフ)であることを表す
ol
順序のあるリストを表示する
ul
順序のないリストを表示する
li
リストの項目を記述する
dl
定義・説明リストを表す
dt
定義・説明される言葉を表す
dd
定義用語や言葉の説明をする
div
ひとかたまりの範囲として定義する
テキストレベルセマンティクス(テキストレベルの意味づけ)
a
ハイパーリンクを指定する
span
ひとつの範囲として定義する
br
改行する
埋め込み型コンテンツ
img
画像を表示する
表データ
table
テーブル(表)を作成する
tr
テーブル(表)の横一行を定義する
th
テーブル(表)の見出しセルを作成する
td
テーブル(表)のデータセルを作成する
フォーム
input
フォームを構成する様々な入力部品を作成する
label
フォーム部品と項目名(ラベル)を関連付ける
スクリプティング
script
文書にJavaScriptなどのスクリプトを組み込む
解説内容の引用元:https://qiita.com/7note/items/988274920e28cb00fa25
まとめ
今回はHTMLの基本的なを解説しました。
HTMLの理解が深いほど、Webサイトを制作する際にできることの幅が広がります。
今回はよく使うタグの一覧表もご用意したので、ぜひ有効活用してみてくださいね!