ホームページ制作をWeb制作会社に依頼するとかなり高い金額を提示されてしまいます。
安く作りたいならば自分で作るしかありませんが、何から始めたら良いのかすらわからないという方も多いのではないでしょうか?
ホームページを制作するにはまず、そのための環境を用意しなければなりません。
この記事では、ホームページ制作のための環境構築の方法を初心者向けに解説します。
ホームページ制作の前に知っておきたい用語
まずは環境構築に入る前に、知っておきたいホームページ制作用語を解説していきます。
コーディングとは
コーディングとは、プログラミング言語を使用してソースコード(コンピューターに対しての命令文)を書くことを指します。
コーダー(コーディングする人)はデザインをWebページ上に表示させるためにコーディングを行うのです。
コーディングで主に使用される言語は、HTML、CSS、JavaScriptの3つです。
※以下で、HTMLとCSSがそれぞれどのような言語でどのような時に使うのか解説していますが、JavaScriptはコーディング初心者向けの言語ではないため今回は解説していません。
基本の言語HTML
HTMLとは「Hyper Text Markup Language」の略で、ホームページ制作において最も基本的な言語です。
骨組みのような役割を担い、ホームページの構造を定義します。
HTMLなしにはホームページを作ることができないため、初心者の大半は最初にHTMLを学びます。
HTMLは、タグ・要素・属性の3つで構成されます。
タグ
タグとは、HTMLの記述の意味をコンピューターに教えるための印のことです。
基本的に開始タグ<○○>と終了タグ</○○>のペアで使用されます。
例えば下のコードでは、<p>が開始タグで、</p>は終了タグです。
これはpタグと呼ばれ、<p>と</p>で挟むことによって、間にあるものがテキストであることをコンピューターに伝えています。
<p>こんにちは</p>全てのタグで開始タグと終了タグの両方が必ずあるわけではありません。
例えば、画像を表示させたいときはimgタグを使いますが、imgタグには終了タグが存在しません。
<img src="画像のURL" alt="代替テキスト">HTML学び始めはいくつかの簡単なタグを覚えなければなりません。
以下で、これだけ覚えていれば簡単なホームページは制作できる!というよく使うタグを紹介します。
| タグ | 使い方 | 意味 |
| p | <p>○○○</p> | パラグラフ(段落)であることを示す。 |
| a | <a href=”リンク先URL”>○○○</a> | リンク先を指定する。 |
| img | <img src=”画像のURL” alt=”代替テキスト”> | 画像であることを示す。 |
| h1 ~ h6 | <h1>○○○</h1> | 見出しであることを示す。 H1からH6まであり、H1が最も大きい見出し、H6が最も小さい見出しである。 |
| br | <br> | 改行する。 |
| div | <div>○○○</div> | 特に意味はない。 いくつかのタグをグループ化するのに使う。 |
| header | <header>○○○</header> | headerタグで囲まれた部分がヘッダーであることを示す。 |
| footer | <footer>○○○</footer> | footerタグで囲まれた部分がフッターであることを示す。 |
| section | <section>○○○</section> | sectionタグで囲まれた部分が1つのセクションであることを示す。 |
要素
要素とは、開始タグ・終了タグ・その間のコンテンツを含む全体のことを指します。
↓のコードの全体が要素です。
<a href="リンク先URL">○○○</a>属性
属性とは、HTMLタグに補足の情報を与える役割を持つものです。開始タグの中に<要素名 属性名=”属性値”> のように記述します。
例えばimgタグでは、「src」と「alt」が属性名、「画像のURL」と「代替テキスト」の部分が属性値になります。
<img src="画像のURL" alt="代替テキスト">タグごとに指定できる属性は決まっています。よく使う属性を紹介します。
| 属性名 | 属性値 | この属性を指定できるタグ | 例 |
| id | id名 | すべて | <header id=”header”>○○○</header> |
| class | class名 | すべて | <p class=”about-text”>○○○</p> |
| href | リンク先指定 | aタグ | <a href=”https://ruco.co.jp/”>ここをクリック!</a> |
| target | _blank (別のタブで開く) | aタグ | <a href=”https://ruco.co.jp/” target=”_blank”>ここをクリック!</a> |
| src | 画像指定 | imgタグ | <img src=”/image/logo.png”> |
| alt | 画像の説明 | imgタグ | <img src=”/image/logo.png” alt=”ロゴ”> |
idとclassは指定することによって、指定したタグにのみCSSをかけたりすることができます。
この2つは一見似ていて使い分けが難しいように感じるかもしれませんが、コーディングにおいてとても重要な基礎知識であると言えます。
こちらの記事で違いと使い方について詳しく解説しているので、参考にしてみてください。
装飾をつけるCSS
CSSとは「Cascading Style Sheets」の略で、HTMLで作られたサイトのテキストや画像などの色やサイズ、配置などのスタイルを設定するための言語です。
いまこのページにはCSSが反映されているので、このような↓見た目をしていますが

CSSを用いて装飾をつけていなかった場合↓こうなります。
画像は画面幅を飛び出してとても大きく表示され、リンク先が指定されているヘッダーメニューは勝手に下線がつき紫色に表示され、テキストも小さく表示されています。

このように、CSSでスタイルを設定しなかった場合、ホームページをせっかく制作したのに見た目が悪すぎる/見づらすきるせいで、誰にも見てもらえなくなってしまいます。
したがって、HTMLと一緒にCSSも学ぶべきです。
しかし、CSSは膨大な種類があり全てを覚えることはできないでしょう。
最初はホームページを制作しながら、実現したいデザインに必要なCSSを調べまくる必要があります。
大変かもしれませんが、制作を進めていくとよく使うCSSを少しずつ覚えていき、気づけば調べなくてもスラスラ書けるようになるので、辛抱強く調べて色々なCSSを試してみましょう。
こちらの記事では、初心者向けによく使うCSSの解説をしているのでぜひ参考にしてみてください。
FTPソフトとは
FTPソフトとは、サーバーにファイルをアップロードしたり、サーバー上にあるファイルをダウンロードしたりする際に使用するソフトウェアのことです。
代表的なFTPソフトに「FFFTP」と「FileZilla」があります。後ほどダウンロードの仕方を解説します。
ブラウザとは
ブラウザとは、Webサイトを閲覧するためのソフトウェアのことです。
Google ChromeやSafariなどが、一般的によく使われるブラウザの例として挙げられます。
ホームページ制作のための環境構築5ステップ
今回は、HTML・CSSのみを用いての制作と仮定して、必要な環境を構築する方法を紹介していきます。
以下の5ステップを実行するだけで、ホームページを制作する環境は整います。簡単なのでぜひ実際に試してみてください!
コードエディタを用意する
ホームページを制作するには、コードを編集する必要があります。
そのコードを編集する際に使用するコードエディタを用意しましょう。
ここでは「Visual Studio Code」を使用します。
Visual Studio Codeとは、マイクロソフトが開発したコードエディタです。Windows・Macどちらにも対応しており、また基本的に無料で使用することができます。
公式サイトからダウンロードしましょう。
ホームページ制作用のフォルダを作成する
ホームページを制作するためのコードファイルを格納するフォルダを作成します。
デスクトップなど好きな場所に、好きな名前をつけてフォルダを1つ作成しましょう。

HTML・CSSファイルを作成する
コードエディタで、HTML・CSSファイルを作成します。
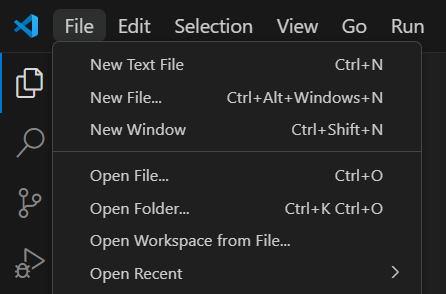
Visual Studio Codeを開き、「File」→「Open Folder」から先ほど作成したフォルダを選択しましょう。

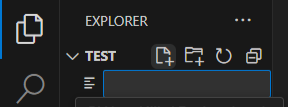
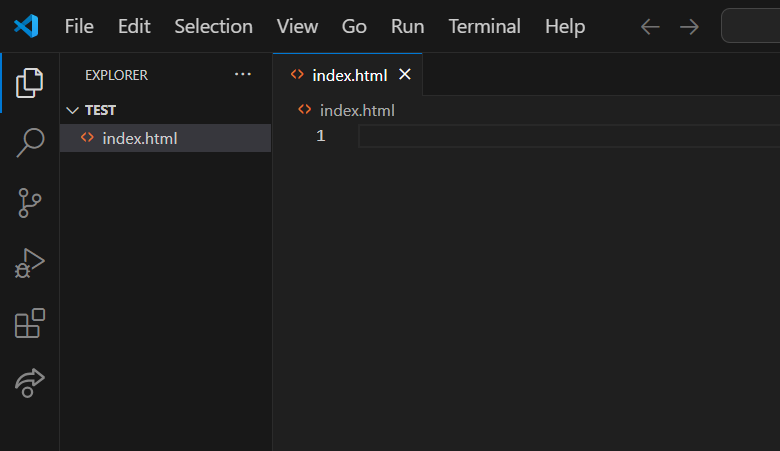
フォルダを開いたら、「New File」もしくはフォルダ名の隣に表示されているアイコンの中で一番左のものをクリックし、「index.html」のようなファイル名を入力します。

これでhtmlファイルが作成できました。

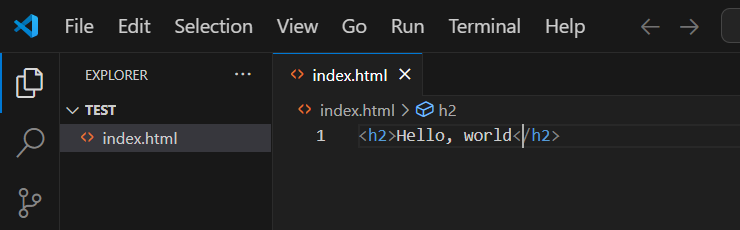
試しに何か打ってみましょう。

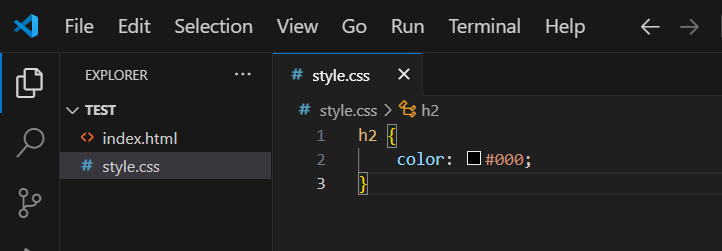
次にCSSファイルを作成します。再度「New File」をクリックし、「style.css」などと入力しましょう。
作成できたら試しにCSSをかけてみてください。

FTPソフトを用意する
ホームページをインターネット上に公開するには、サーバーにコードファイルや画像ファイルなどをアップロードする必要があるので、FTPソフトを用意しましょう。
Windowsの方には「FFFTP」、Macの方には「FileZilla」の使用をおすすめします。
FFFTP
こちらのサイトからダウンロードします。
32bit版と64bit版のどちらかを選べるので、ご自身の使用しているPCがどちらに適応しているのか確認しておきましょう。
設定→システム→詳細情報(バージョン情報)という項目で確認することができます。

デスクトップにFFFTPのショートカットアイコンが表示されれば、ダウンロード完了です。

FileZilla
FileZillaの公式サイトからダウンロードします。
「Download FileZilla Client」ボタンをクリックしてください。

もう一度同じダウンロードボタンが表示されるのでクリックします。
※画像はWindows用のダウンロードボタンですが、Macをお使いの方にはMac用のダウンロードボタンが表示されます。

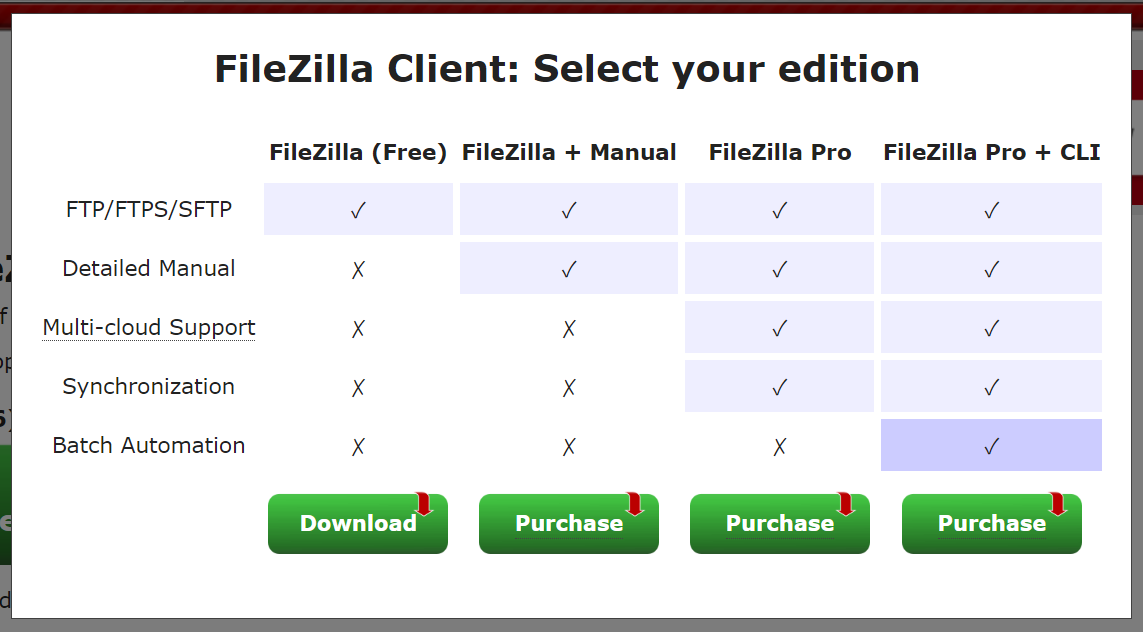
無料プランを使用するので、一番左の「Download」をクリックしてダウンロードしましょう。

ブラウザで確認する
完成したコードファイルをサーバーにアップロードした後、実際にブラウザでサイトを確認してみましょう。
これでホームページ制作のための環境構築は完了です!