WordPressサイトに予約システムを導入したいけど、方法がわからない…
そう悩んでいる方は多いのではないでしょうか?
予約システムは「Amelia」というWordpressプラグインを利用すれば、簡単に導入することができます。
この記事では、Ameliaをダウンロードするところから実際に予約システムを実装するところまで徹底解説していきます。
あなたのWordpressサイトにもAmeliaを導入して、効率的に予約を獲得しましょう。
SMTP認証は必須?
いきなり「SMTP認証」と言われても何のことかよくわかりませんよね。
SMTPとはSimple Mail Transfer Protocolの略で、電子メールの送受信に使用される通信プロトコル(通信機器同士が互いに通信するために制定されたルール)のことを指します。
SMTP認証は、そのSMTPを拡張してSMTPサーバーがSMTPクライアント(メールの送信者)を認証できるようにした仕組みのことです。
この仕組みにより、認証がされていないメールサーバーはメールを受け付けないため、悪意のある第三者やウイルスなどによるなりすまし送信を防ぐことができるようになりました。
それと同時に、認証を行ったメールアドレスはSMTPサーバーに信頼されているということなので、確実に送受信ができるようになります。WordPressサイトは初期設定のままだとPHPメールを使用しているのですが、PHPメールは配信率が低く、送信されたとしても迷惑メールフォルダに振り分けられることがよくあるので、SMTP認証を行うことをおすすめします。
参照:【WP Mail SMTP】WordPressでGmailをSMTP認証する手順
少し難しそうに聞こえるとは思いますが、つまり、予約が入った際に顧客・スタッフに確実にメールを送信できるようにするために、SMTP認証しておくべきなのです。
WordPressでメールアドレスのSMTP認証が済んでいない方は、こちらの記事を参考に認証を行ってみてください!
Ameliaを準備する
SMTP認証が完了しメールの送受信準備が整ったら、WordpressでAmeliaを利用できるようにしていきます。
有料版Ameliaを購入
Amelia公式サイトからプラグインファイルを購入してダウンロードしましょう。
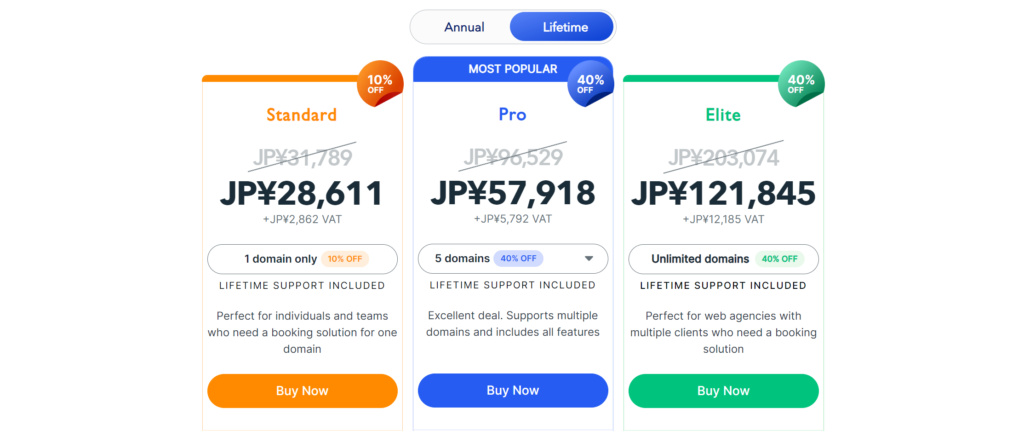
青い「Get Started」ボタンをクリックします。

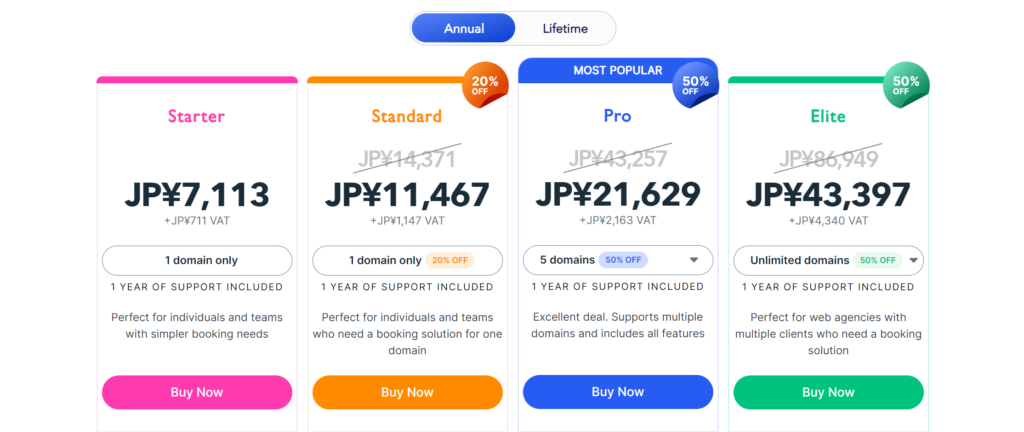
Annual(年払い)かLifetime(買い切り)を選択することができます。
Annualのプランは毎年お支払いしなければならないので、まず1年間Ameliaを試してみたい方におすすめです。

Lifetimeのプランは一度購入すればずっと利用することができるので、Ameliaを1年以上継続して使う予定の方におすすめです。

それぞれのプランの機能は以下の通りです。
| Starter | Standard | Pro | Elite | |
| 利用できるドメイン数 | 1 | 1 | 5 | 無制限 |
| 特徴 | 簡単な予約フォームを作りたい方向け | Starterの機能+決済機能、カレンダー同期などが可能 | Standardの機能+カート機能、払い戻しなどが可能 | Proと同じ機能で、無制限数のドメインで利用することが可能 |
自分の利用の仕方に適しているプランを選択したら、「Buy Now」ボタンをクリックして購入します。
Ameliaを有効化
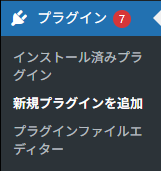
WordPress管理画面に戻り、「プラグイン」→「新規プラグインを追加」を選択しましょう。

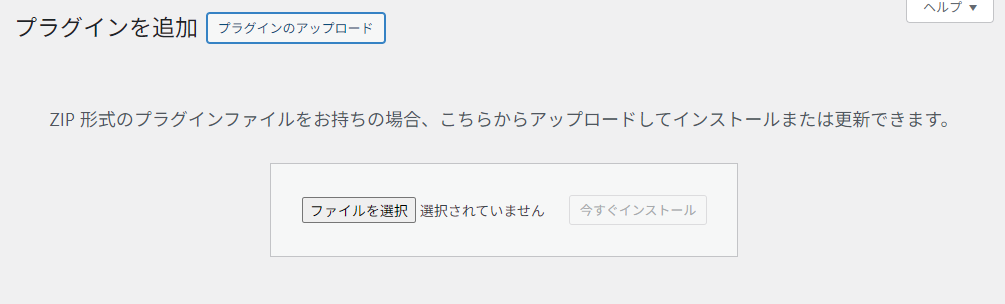
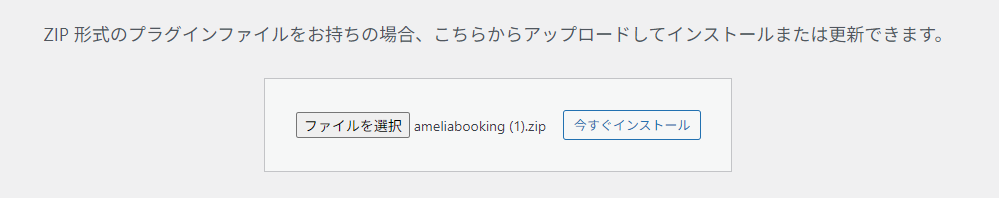
「プラグインのアップロード」をクリックすると「ファイルを選択」ボタンが表示されるので、これをクリックしてzipファイルを選択します。このエリアにzipファイルをドラッグアンドドロップすることもできます。

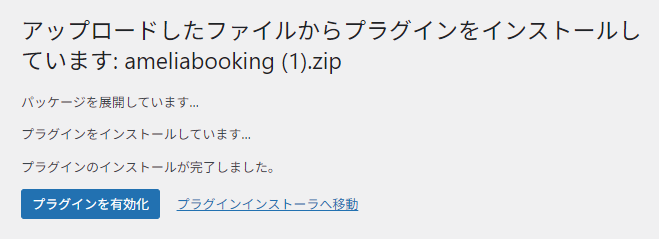
ファイルを選択できたら「今すぐインストール」しましょう。

インストールできたら有効化します。

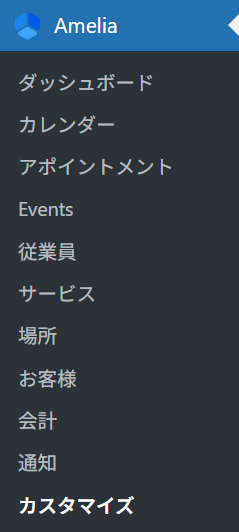
wordpress管理画面の左側のメニューにAmeliaが追加されていることを確認できたら、準備は完了です。

初期設定をする
Ameliaの画面に移動して、予約システムを実装する前に設定しておく項目を見ていきましょう。
基本設定
まずは基本の設定を確認していきます。
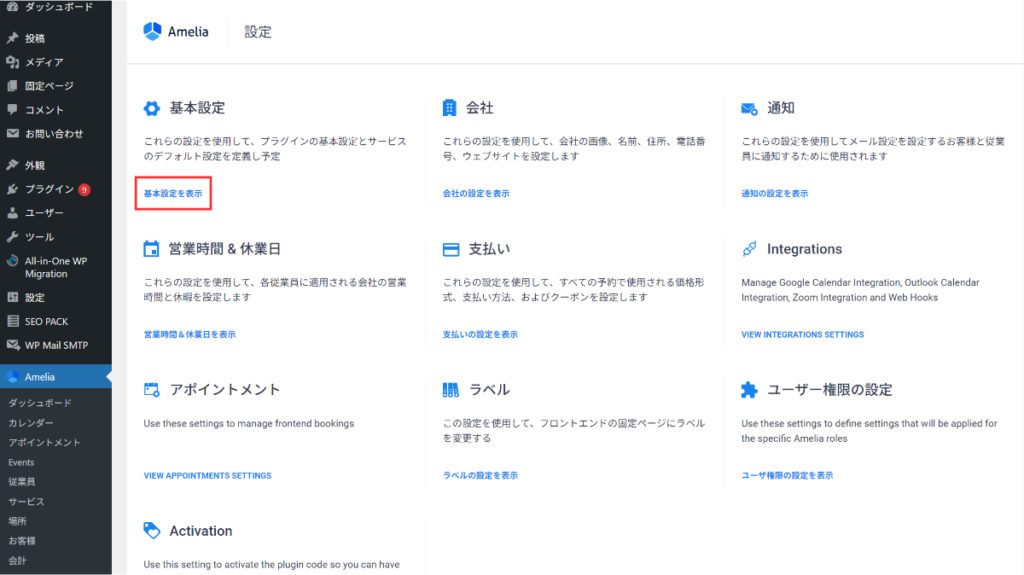
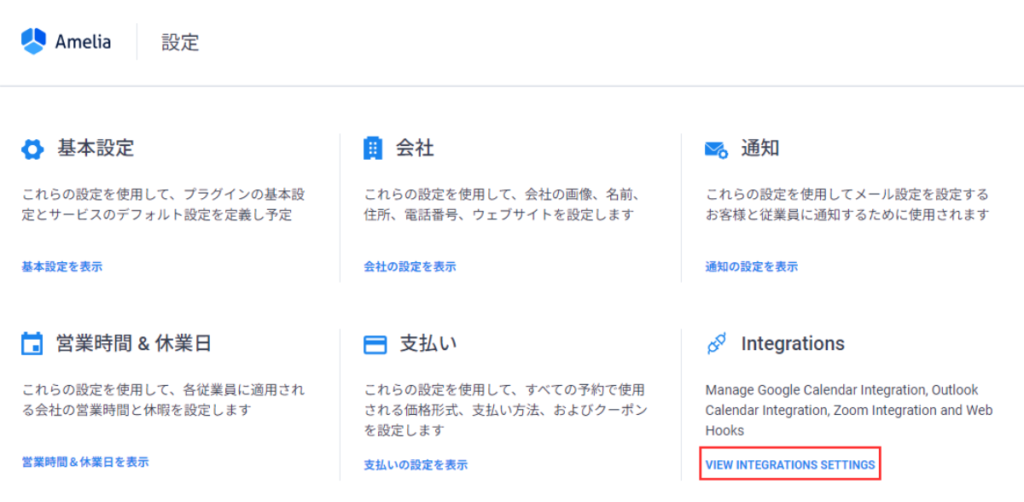
WordPress管理画面左側のメニューから「Amelia」→「設定」を選択してください。
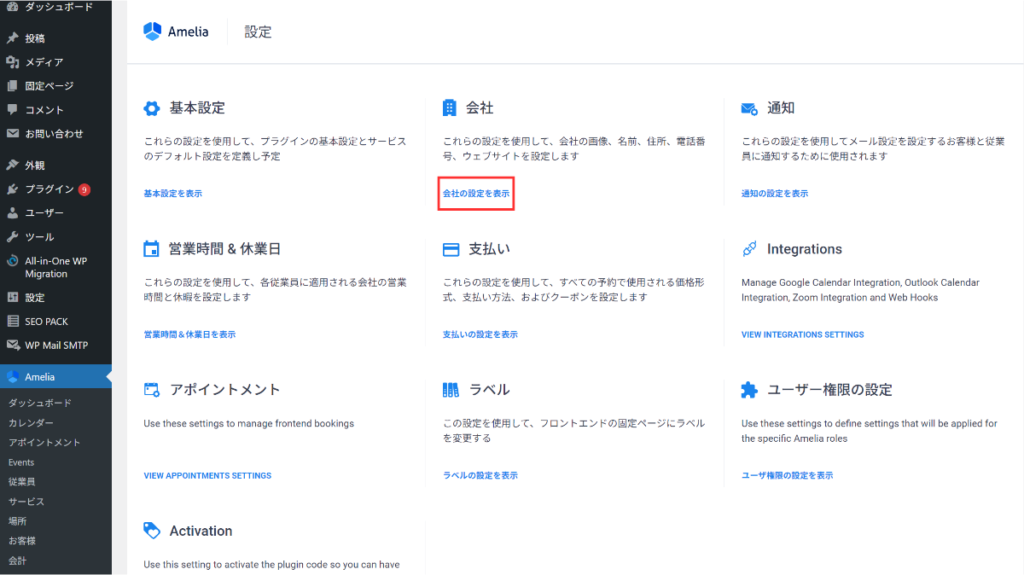
設定画面に移動したら「基本設定を表示」をクリックしましょう。

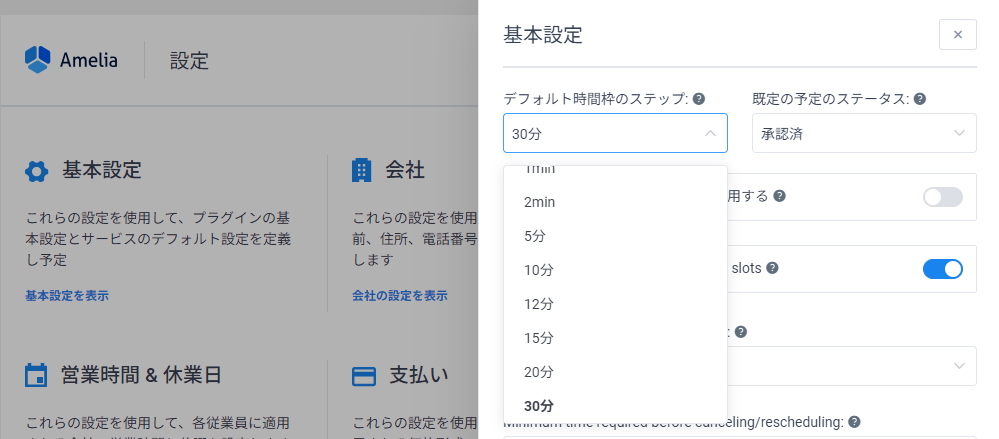
基本設定画面の「デフォルト時間枠のステップ」を設定します。
今回は「1回45分間のミーティング予約・かつ予約の前後30分間は空ける」という予約フォームを実装したいので、デフォルト時間枠のステップを15分に変更します。

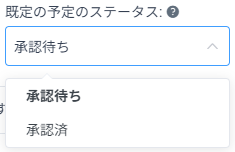
今回は従業員が予約を承認するまで予約が確定されないようにしたいので、既存の予約のステータスを「承認待ち」に変更します。

次に、予約可能な期間を設定します。「3日後~2週間先までの予約を受け付ける」という設定にします。
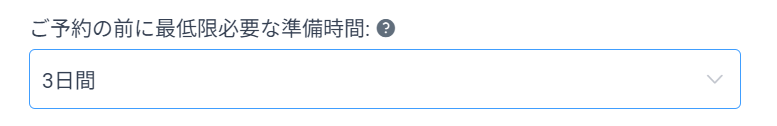
「ご予約の前に最低限必要な準備時間」の欄で「3日間」を選択すると、ユーザーが予約フォームを見ている当日~その2日後の期間は予約をさせないようにすることができます。

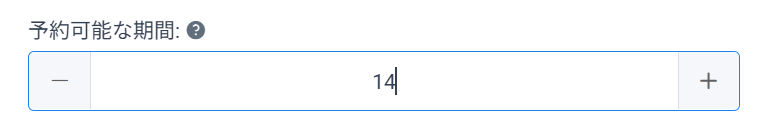
また「予約可能な期間」の欄で数字を14に変更すれば、15日後以降の予約を受け付けないようにすることができます。

会社設定
Amelia設定画面から「会社の設定を表示」をクリックしましょう。

ここでは会社のアイコン画像、会社名、住所、ウェブサイトのURL、電話番号を設定することができます。
設定しておきたい情報を入力したら、右下の「保存」ボタンをクリックしましょう。

通知設定
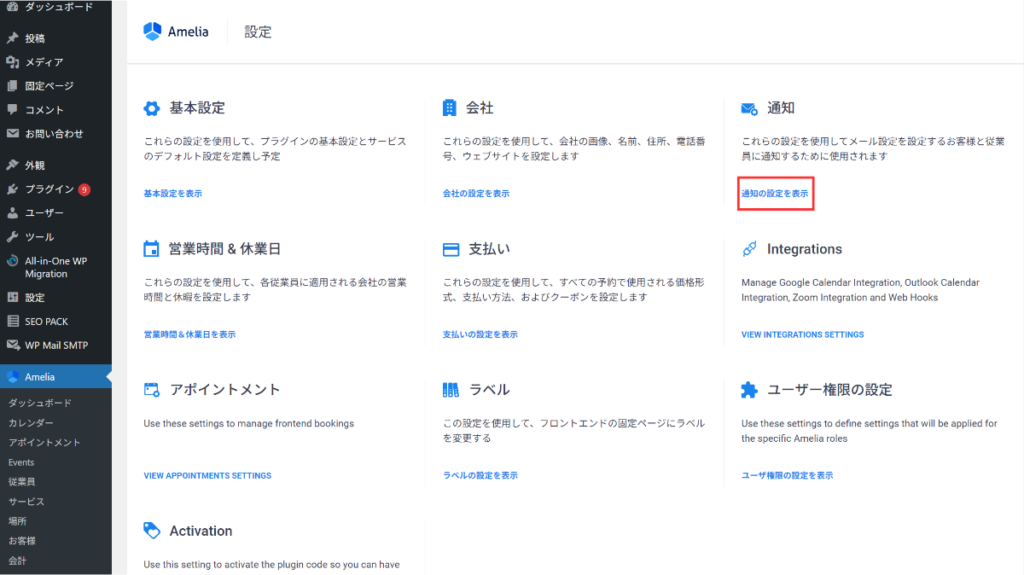
Amelia設定画面から「通知の設定を表示」をクリックしましょう。

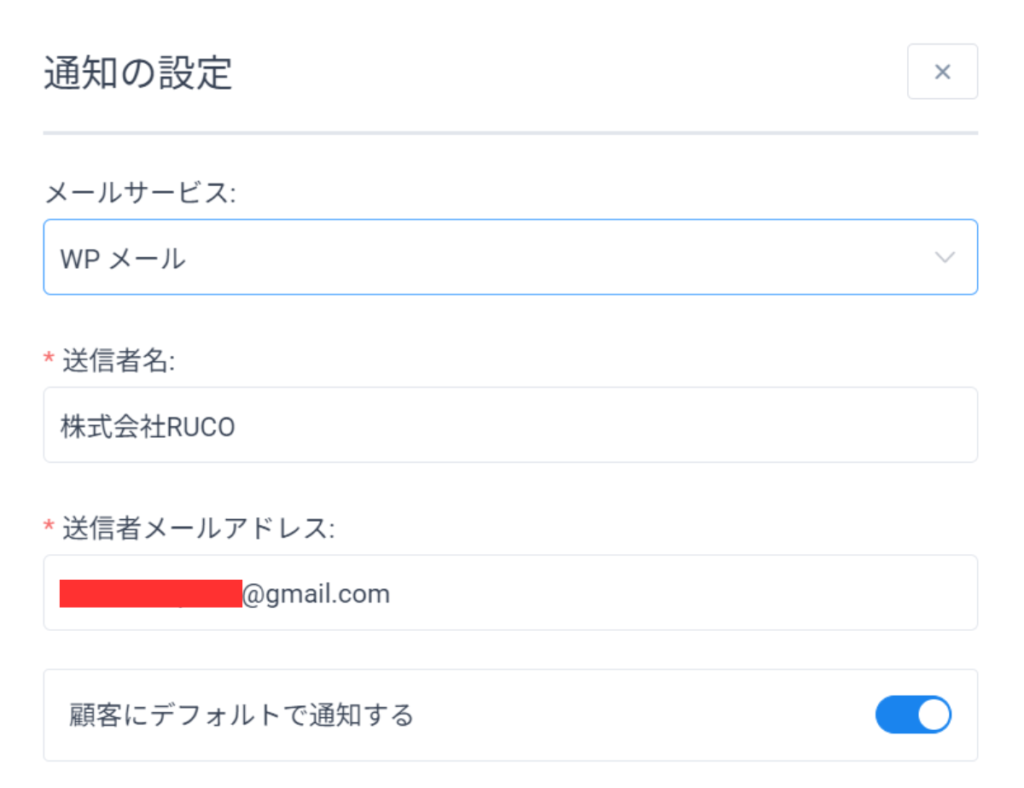
メールサービスで「WPメール」を選択したら、送信者名と送信者メールアドレスを入力し保存します。
WPメールを選択すると、冒頭で設定したSMTP認証済みのメールアドレスからメールが送信されるようになります。

営業時間 & 休業日
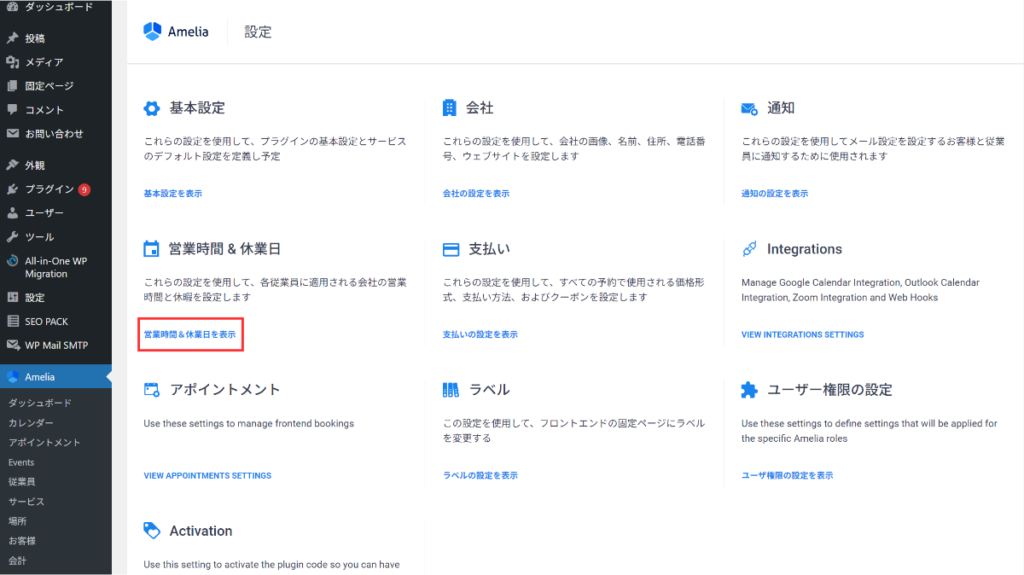
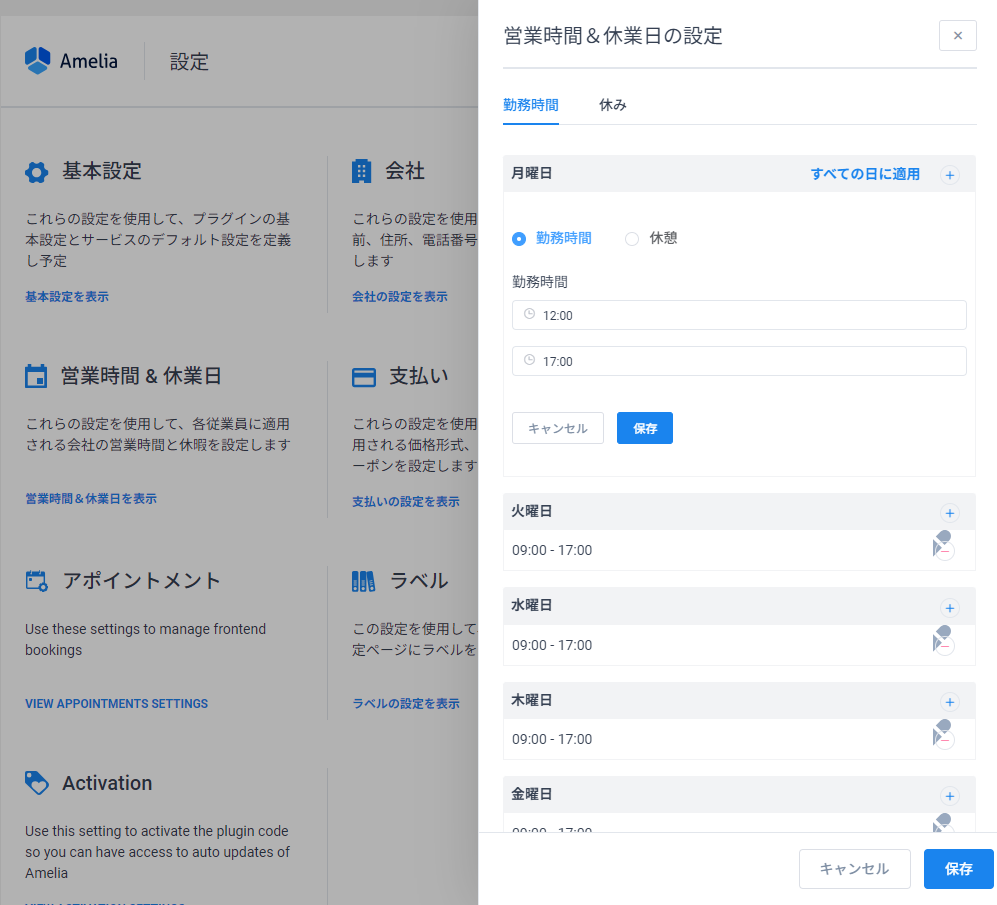
Amelia設定画面から「営業時間&休業日を表示」をクリックしましょう。

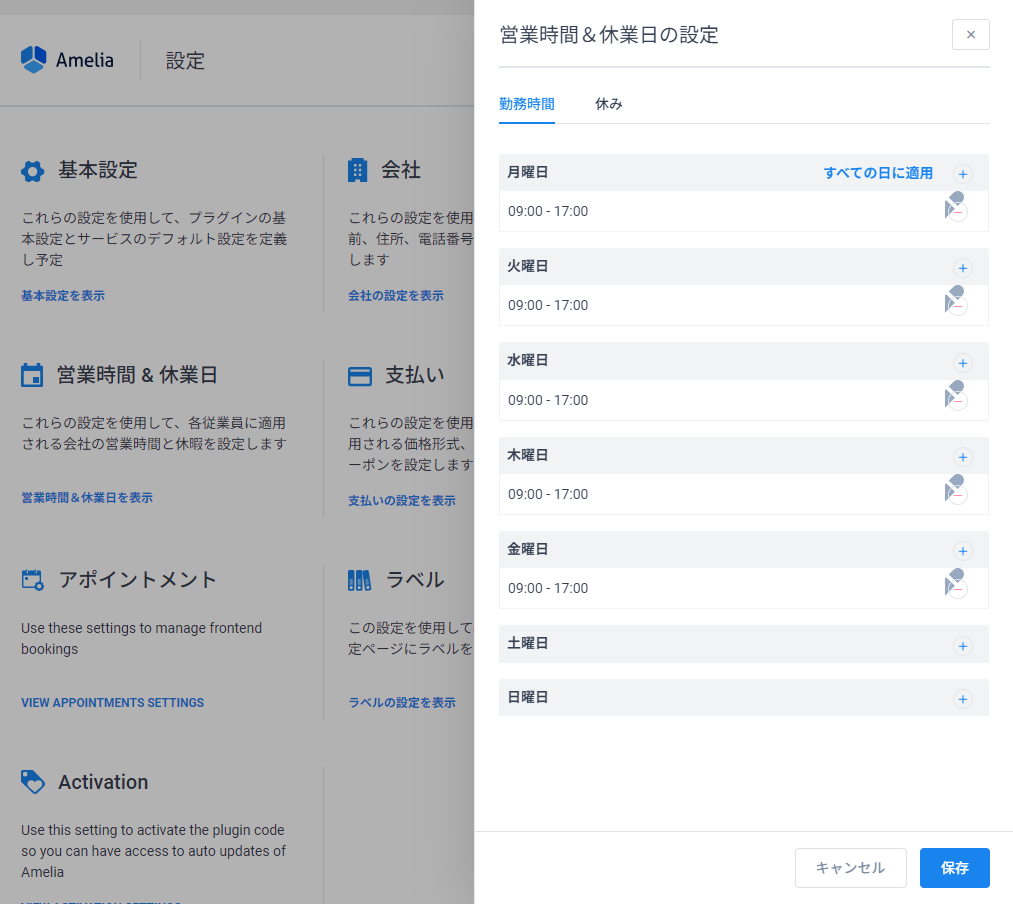
9:00-17:00の右側に表示されている「-」のボタンで今設定されている営業時間を削除し、「+」ボタンで新しい営業時間を追加します。

勤務の始まりと終わりの時間を入力し保存します。
全ての曜日に同じ営業時間を設定したい場合、「すべての日に適用」をクリックすれば一つずつ入力する手間を省くことができます。

特別な休みがある場合は、「休み」のタブから設定できます。

これで最低限の初期設定は完了です。
予約システムの設定をする
従業員を追加
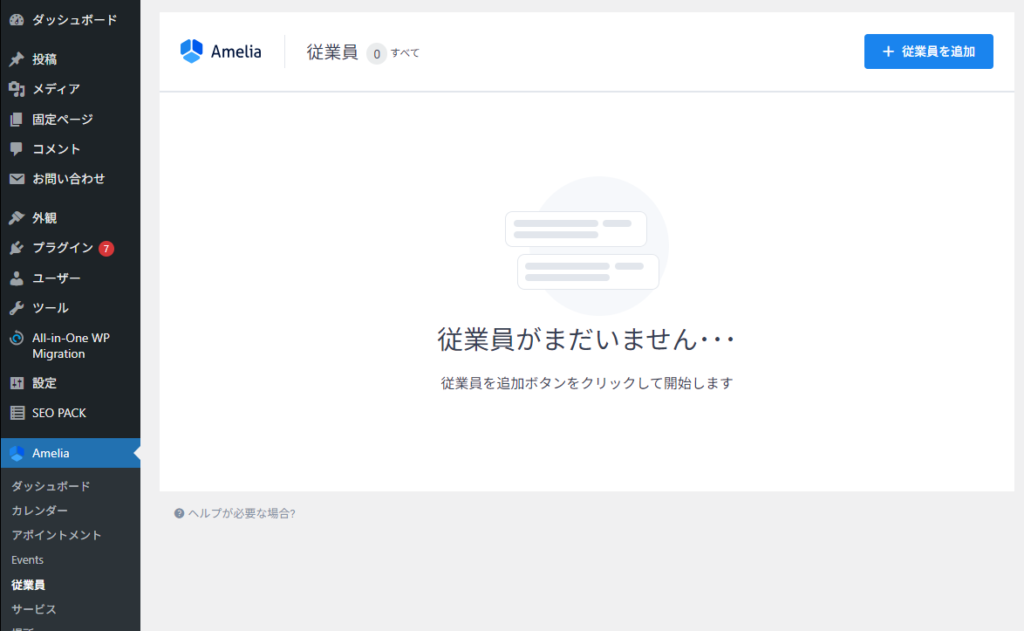
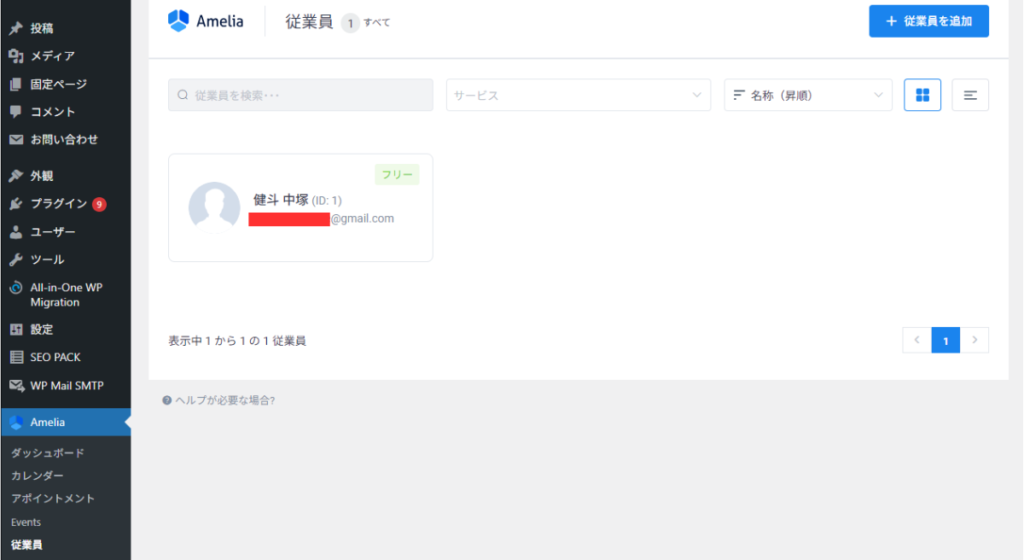
WordPress管理画面左側のメニューから「Amelia」→「従業員」のページに移動します。
右上の「従業員を追加」ボタンから従業員を追加しましょう。

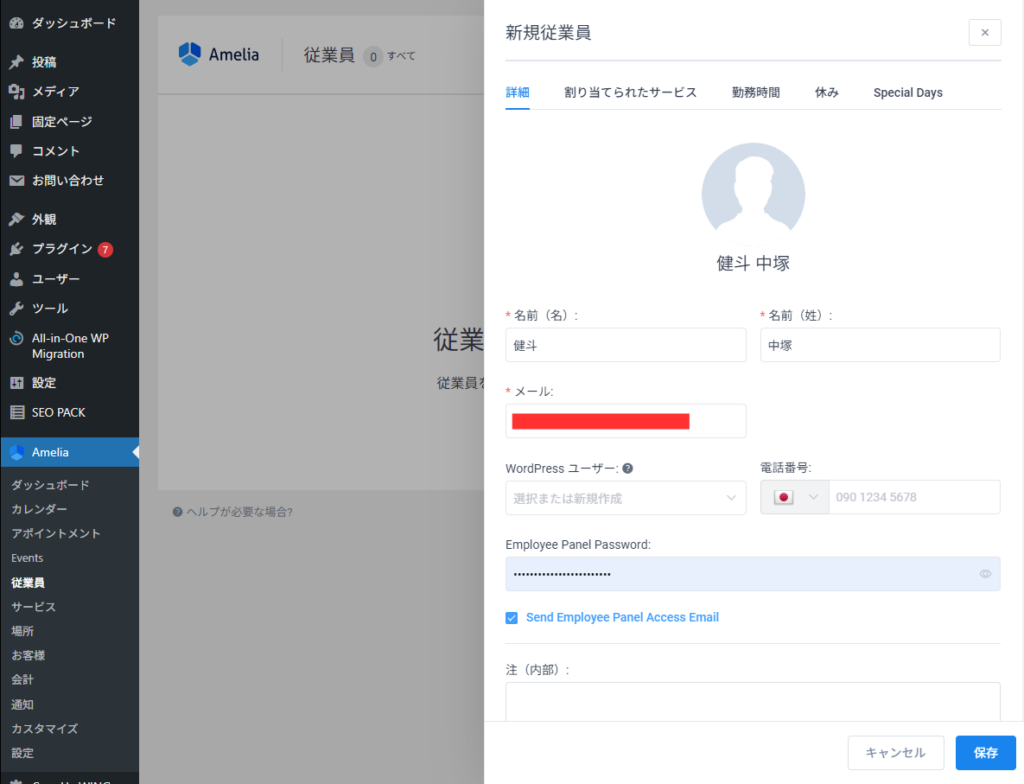
必須項目の名前(姓・名)とメールアドレスを入力し、保存すると従業員として追加されます。

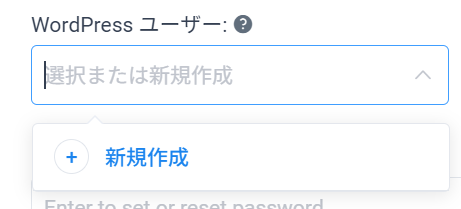
WordPressユーザーとして登録されると、この従業員用のWordpressアカウントが発行されます。
WordPressユーザーの欄で「新規作成」を選択して保存すると、この従業員のメールアドレスにユーザー追加の案内が届き、管理画面ログイン時のパスワードを設定することができます。

サービスを登録
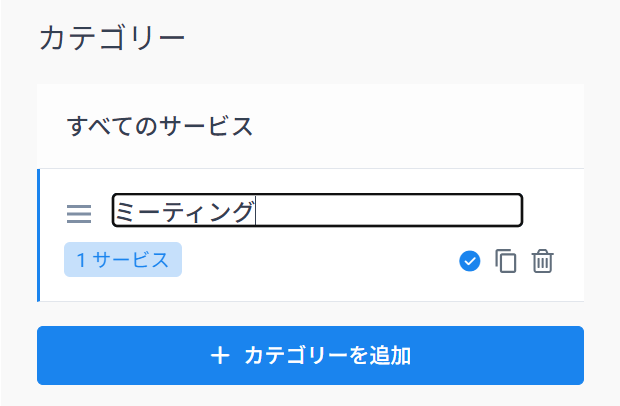
サービスを登録する前に、サービスのカテゴリーを作成します。
WordPress管理画面左側のメニューから「Amelia」→「サービス」のページに移動し、「+カテゴリーを追加」ボタンをクリックしましょう。

カテゴリー名を入力したら、右下の青いチェックボタンをクリックしカテゴリーを保存します。

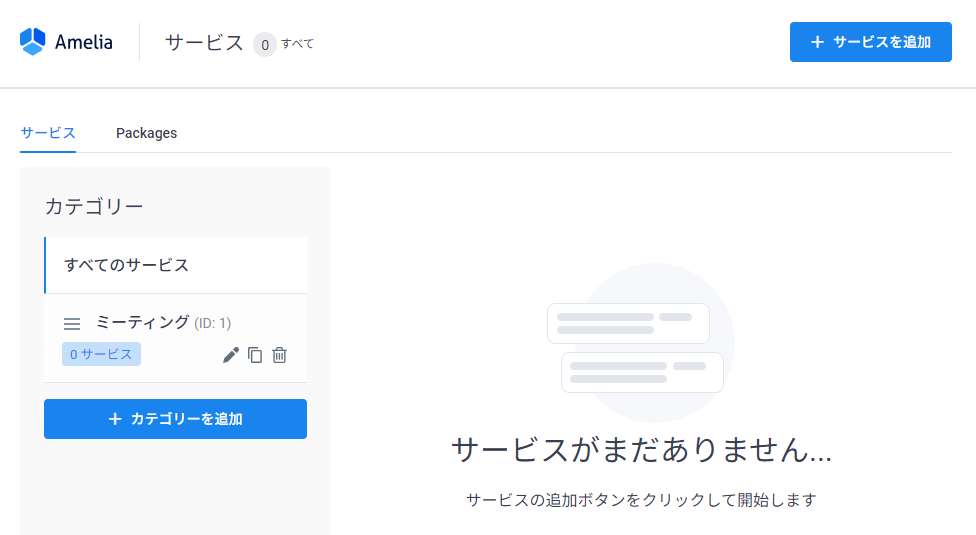
カテゴリーができたので、「+サービスを追加」ボタンからサービスを追加していきます。

サービスの画像は予約フォームで表示されるので設定しておきましょう。

「名前」にはサービス名を入力し、「カテゴリー」はさっき作成したものを選択します。
「期間」はサービス1回の時間を選択します。
今回は45分間のミーティング予約のフォームを実装したいので「45min」にしました。
「価格」は予約フォームでお支払いが発生しない場合、「0.00」のままにしましょう。
「時間間隔の前」と「時間間隔の後」では、予約が入った際にその予約の前後何分間は予約が入らないようにするという設定をすることができます。
今回は予約の後30分間は予約を入れたくないので、時間間隔の後に「30min」を選択しました。
「必要な最小定員」には「1」を設定し、「最大定員」にはサービスに参加できる最大定員を設定します。
今回はミーティング予約なので、最大定員にも「1」を設定しました。

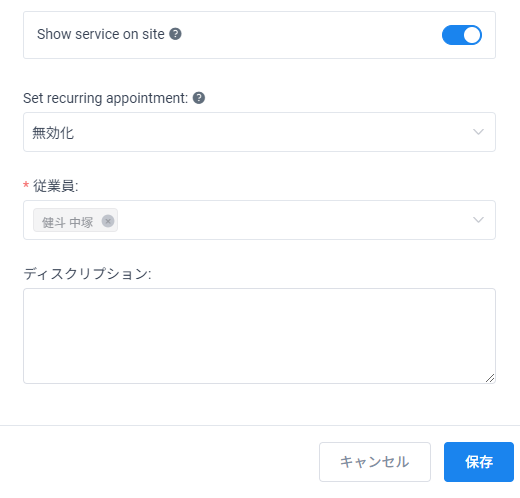
「Show service on site」をオフにするとこのサービスをサイト上に表示しないようにすることができますが、今はオンのままにしてください。
「従業員」には、このサービスを担当する従業員を選択します。
全て設定し終えたら一番下にある「保存」ボタンを忘れずクリックしましょう。

Googleカレンダー同期
作成した予約フォームから予約が入ったりキャンセルになった際に、それら全てがGoogleカレンダーに反映されるように設定します。
クライアントID・クライアントシークレットを取得
まずはクライアントIDとクライアントシークレットを取得する必要があるので、Google Cloudへアクセスしましょう。
ダッシュボード画面で右上に表示される「プロジェクトを作成」をクリックします。

プロジェクト名に任意の名前を入力して「作成」ボタンをクリックしてください。

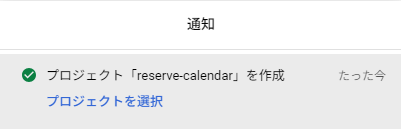
画像のような通知が表示されれば、プロジェクトの作成は完了です。

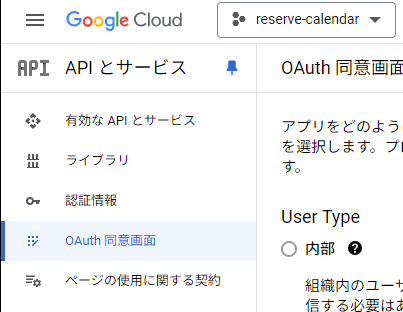
Google Cloudと書いてある右隣に今作成したプロジェクト名が表示されていることを確認したら、三本線を押し「APIとサービス」→「OAuth同意画面」を選択します。

OAuth同意画面に移動したら、青い「作成」ボタンをクリックしましょう。

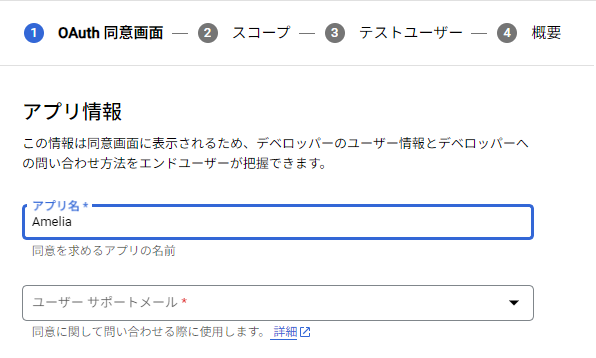
アプリ名には「Amelia」と入力し、ユーザーサポートメールはプルダウンから使用したいメールを選択します。

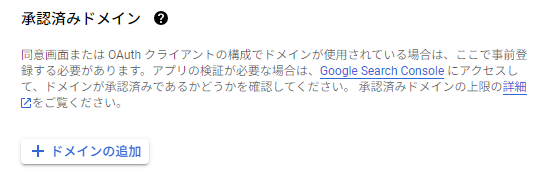
次に、「承認済みドメイン」までスクロールし、「+ドメインの追加」をクリックしてください。

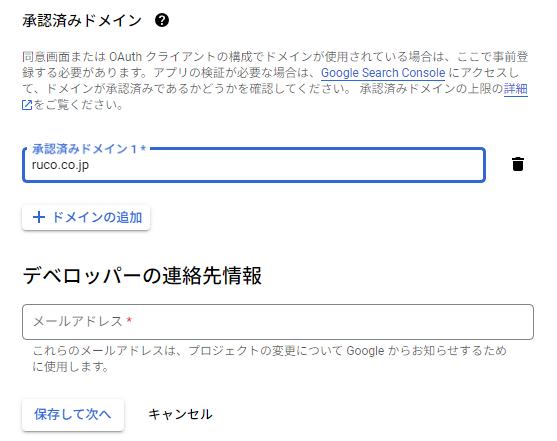
認証済みドメインには、サイトのドメインを入力します。
このサイトであれば、「ruco.co.jp」がドメインです。https:// などは入力しないでください。
ドメインを入力し終わったら、デベロッパーのメールアドレスも入力し、「保存して次へ」をクリックしましょう。

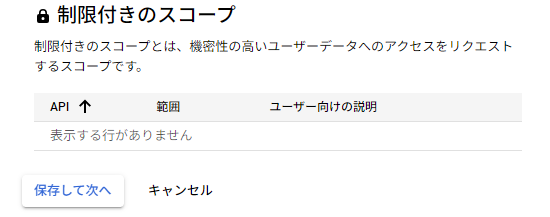
スコープの設定画面が表示されますが、省略可なので何もせずに「保存して次へ」をクリックします。

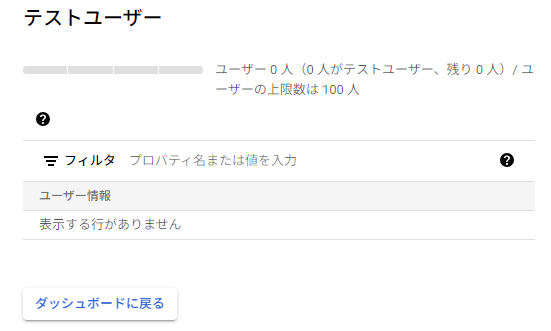
次にテストユーザーを登録する画面が表示されますが、この後すぐにアプリを公開するのでここでも何もせず「保存して次へ」をクリックしてしまって大丈夫です。

最後に、ここまで登録した情報が表示されます。間違いがなければダッシュボードに戻りましょう。

ダッシュボードに戻ったら、公開ステータスの下にある「アプリを公開」ボタンをクリックします。

画像のような画面が表示されるので「確認」をクリックしてください。

これで本番環境に変更されました。

本番環境にできたので、画面左側のメニューから「ライブラリ」ページにアクセスします。

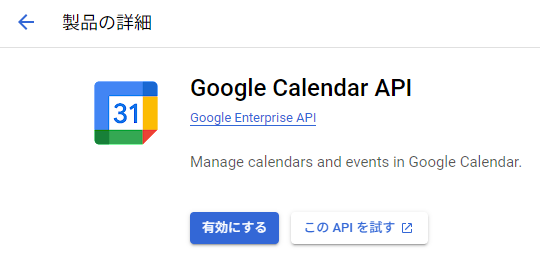
ライブラリの画面に移動したら「Google Calendar API」を探してクリックしましょう。

「有効にする」をクリックします。

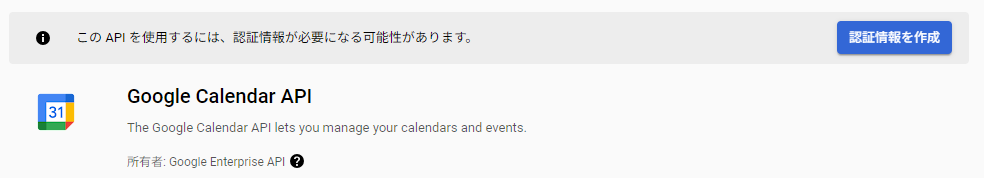
画面右上に表示される「認証情報を作成」をクリックします。

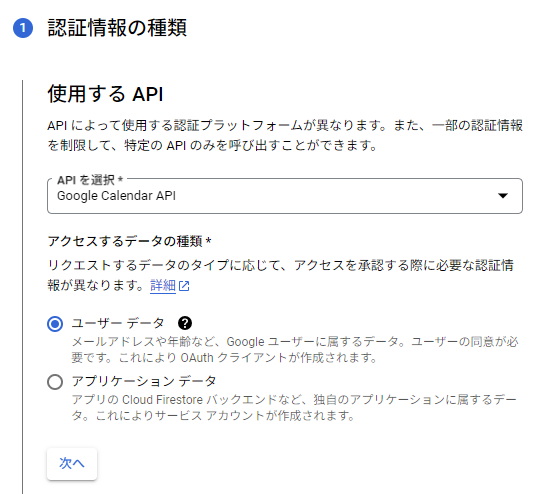
使用するAPIには「Google Calendar API」を選択し、アクセスするデータの種類は「ユーザーデータ」を選択してください。
選択できたら「次へ」ボタンから次へ進みます。

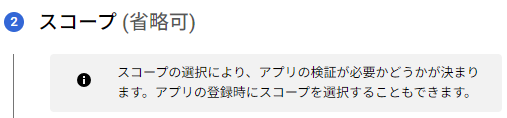
スコープは省略して、「保存して次へ」をクリックします。

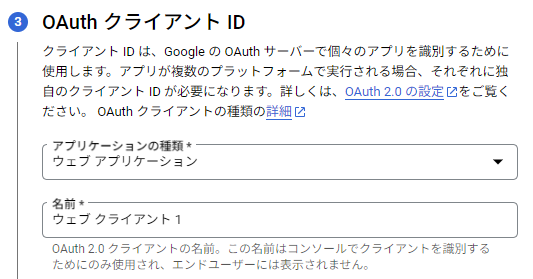
アプリケーションの種類には、「ウェブアプリケーション」を選択、名前は好きな名前をつけてください。そのままの名前でももちろん大丈夫です。

承認済みのリダイレクトURIに入力する値は、Wordpress管理画面にあります。Wordpress管理画面に戻りましょう。
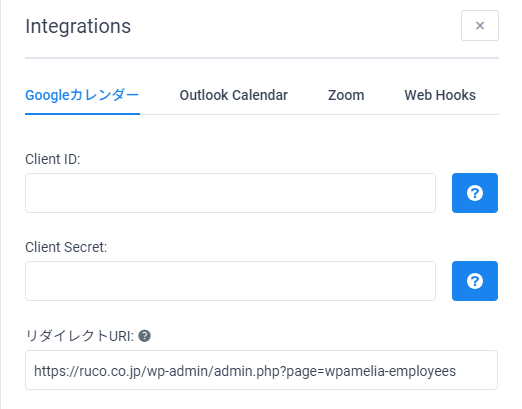
左側のメニューから「Amelia」→「設定」にアクセスします。設定画面にたどり着いたら「Integrations」をクリックします。

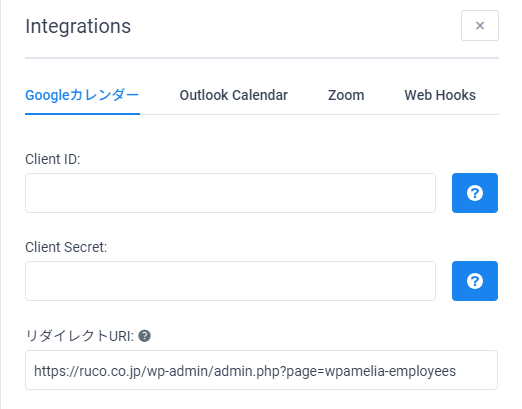
Googleカレンダーのタブで、リダイレクトURIを知ることができます。これをコピーしたらGoogle Cloudに戻りましょう。
※あとでまたこのページに戻ってくるので、移動せずIntegrationsの設定画面は開いたままGoogle Cloudに戻ってください。

「+URIを追加」をクリックした後、コピーしたリダイレクトURIを貼り付け「作成」ボタンをクリックします。

するとクライアントIDが表示されますが、ここでは一旦スルーして「完了」ボタンをクリックしましょう。

ダッシュボードに戻ったら、画面左側から「認証情報」ページに移動します。

OAuth2.0 クライアントIDの下に、先ほど作成したクライアント名(この画像では「ウェブ クライアント1」)が表示されているはずです。
それをクリックすると、クライアントIDとクライアントシークレットが確認できます。
同期作業
クライアントIDとクライアントシークレットを取得できたので、Wordpress管理画面に戻りましょう。
先ほどのIntegrationsの設定画面が開かれたままだと思います。ここに取得したクライアントIDとクライアントシークレットを貼り付けます。

貼り付けたら一番下の「保存」ボタンをクリックします。画像のような通知が表示されれば、設定は正しく保存されています。

設定できたので、次は従業員設定画面に移動して従業員をクリックしましょう。

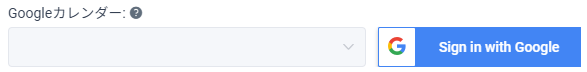
Googleカレンダーの欄にある「Sign in with Google」ボタンをクリックします。

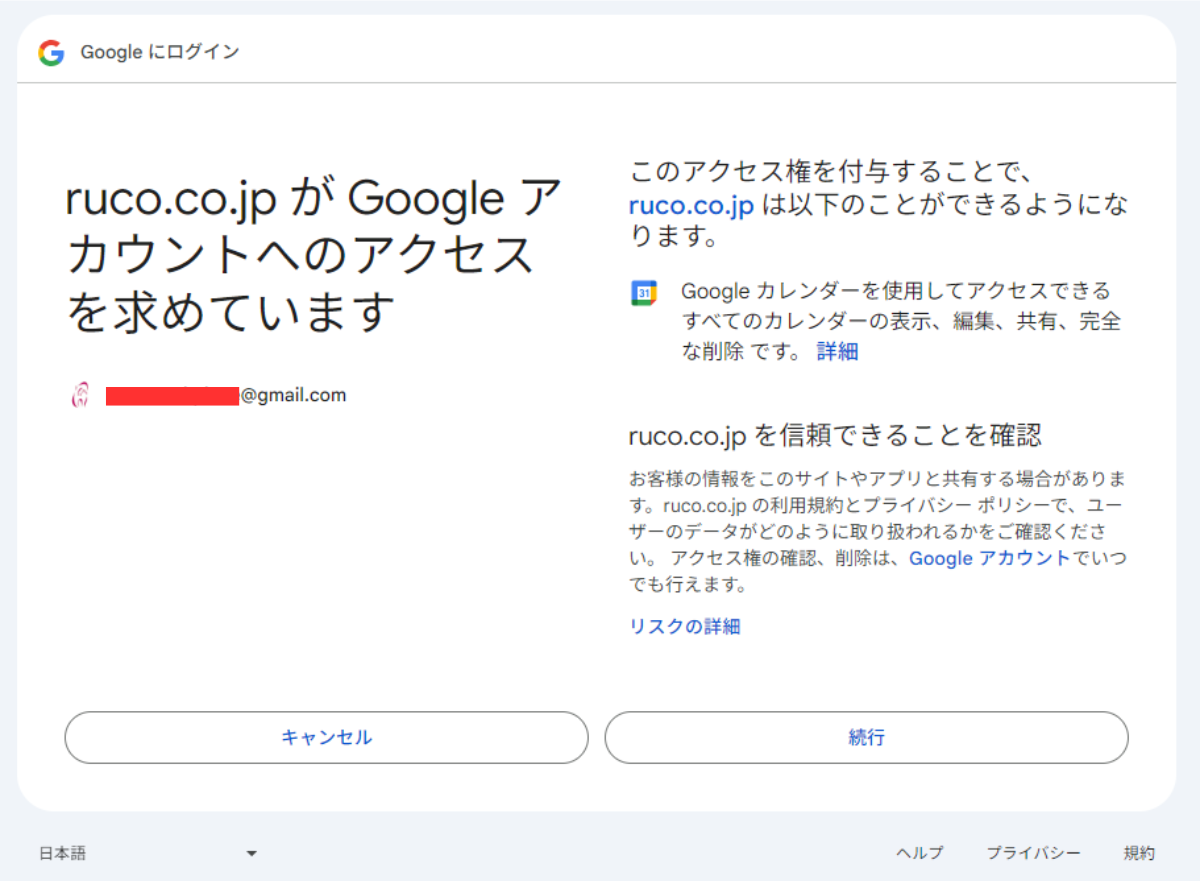
アカウントを選択します。

画像のような画面が表示されるので、左下の「詳細」をクリックします。

「ドメイン(安全ではないページ)に移動」をクリックします。

右下の「続行」ボタンをクリックしてください。

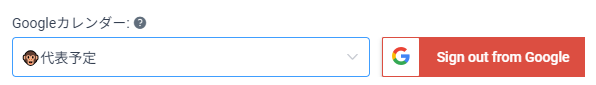
するとWordpress管理画面に戻り、画像のように表示されます。同期したいカレンダーの種類を選択しましょう。
これで、Googleカレンダー同期の設定は完了です。

次に、予約が入った時にGoogleカレンダーにどう表示させるかの設定をします。
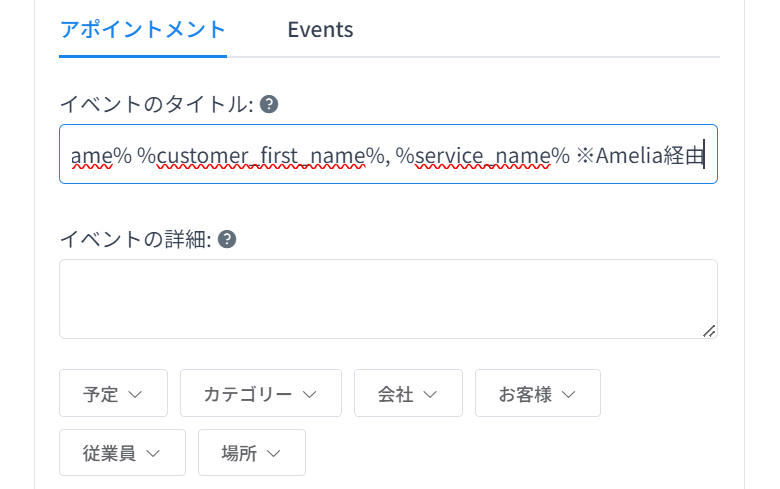
「設定」→「Integrations」に行くと、「Event Title and Description:」という項目があるのでクリックして開いてください。
イベントのタイトルは「お客様の名前, サービス名 ※Amelia経由」としたいので、予約ごとに異なる情報(お客様の名前、サービス名)の部分はプレースホルダーに置き換えます。
(予定、カテゴリー、会社などと表示されているところをホバーするとプレースホルダーが表示されます。クリックするとそのプレースホルダーがコピーされるので、これをペーストして置き換えます。)

これでGoogleカレンダーの設定は完了です。
実際に予約が入ったときに、Googleカレンダーに反映されるのかはもう少し後で確認していきます。
送るメールの設定
どんなときや顧客側・スタッフ側にメールを送信するか、またどのような文章を送信するかを設定します。
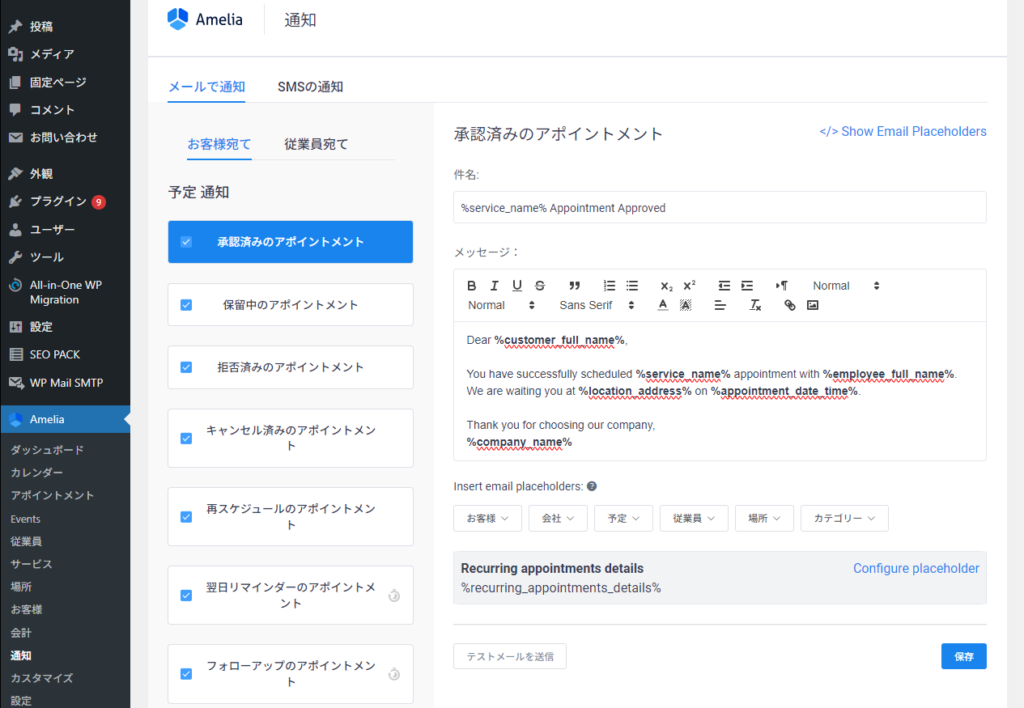
画面左側のメニューから「通知」の画面にアクセスしてください。

今回メールを送信したいのは以下の時と仮定して設定していきます。
- 予約を承認した時
- 予約が入った時
- 予約を拒否した時
- 予約前日(リマインド)
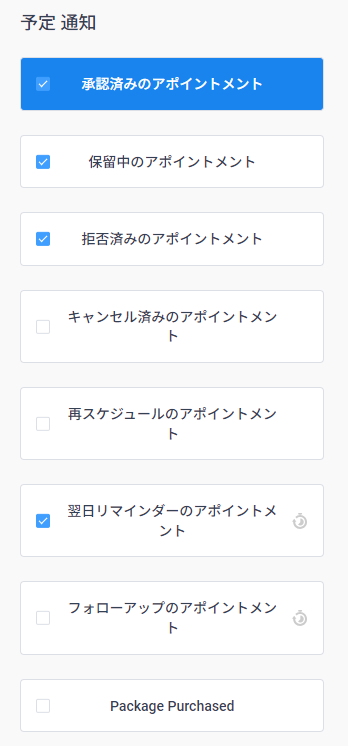
「お客様宛て」と「従業員宛て」の両方に、予定通知で↓の画像のようにチェックをいれましょう。

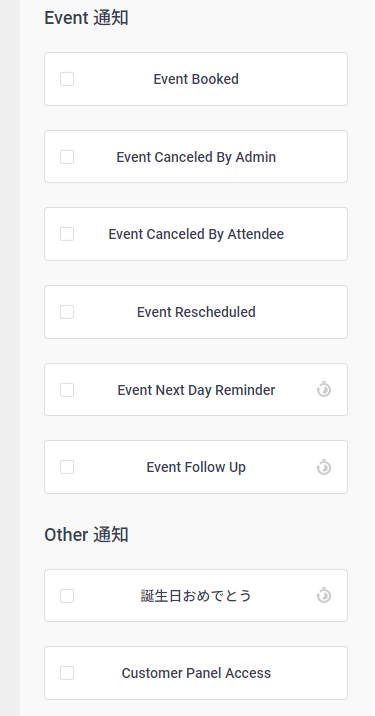
Event通知・Other通知は全てチェックを外します。

次に、メールの文面を設定していきます。
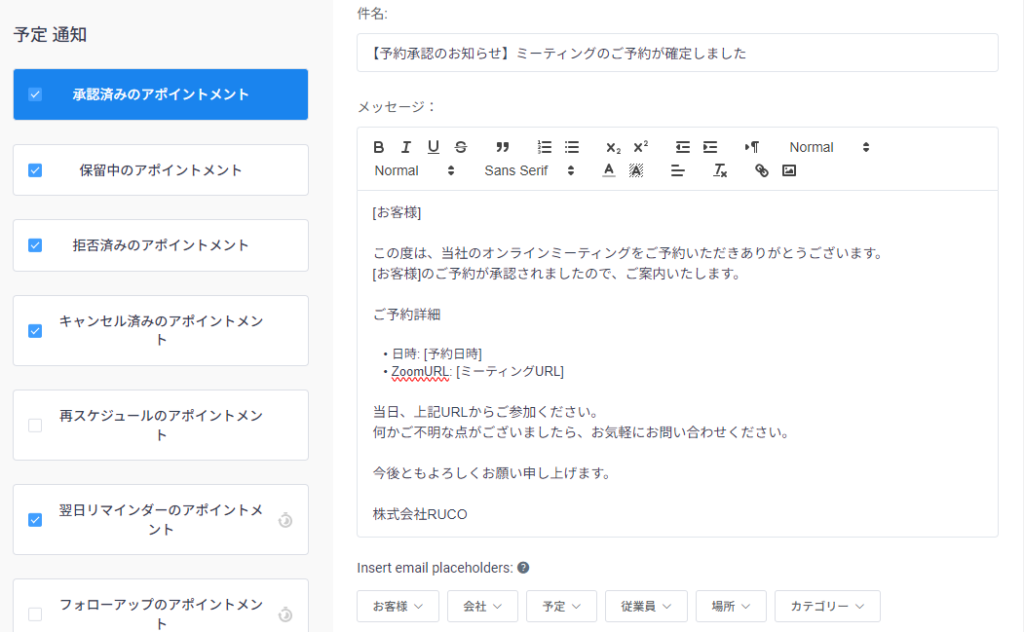
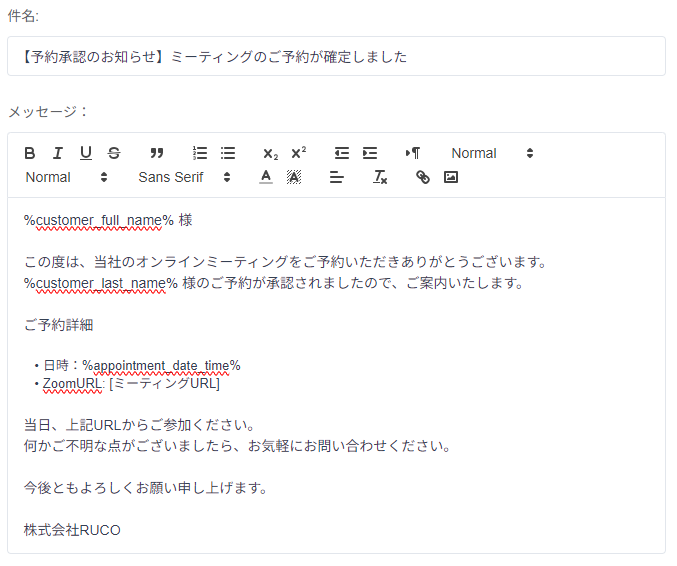
最初に送りたい件名と文章を入力してみてください。

入力できたら、顧客によって変わる部分(名前や予約日時など)をプレースホルダーに置き換えていきます。
顧客の名前のプレースホルダーを使いたいときは、↓の画像の「お客様」の上にマウスを合わせます。すると、顧客のメールアドレスのプレースホルダーや顧客の名前のプレースホルダーなどが表示されます。
使いたいプレースホルダーが見つかったらクリックしましょう。クリックすることでプレースホルダーがクリックされるので、使いたい場所にペーストします。

変化する箇所をプレースホルダーに置き換えたので、これでメール文章の設定は完了です。

他のメールの文章も設定しましょう。
設定し終えたら、画面右下にある「保存」ボタン忘れずにクリックしてください。
フォームのデザイン変更
最後に、フォームのデザインを変更してみます。
画面左側のメニューから「カスタマイズ」の画面にアクセスします。

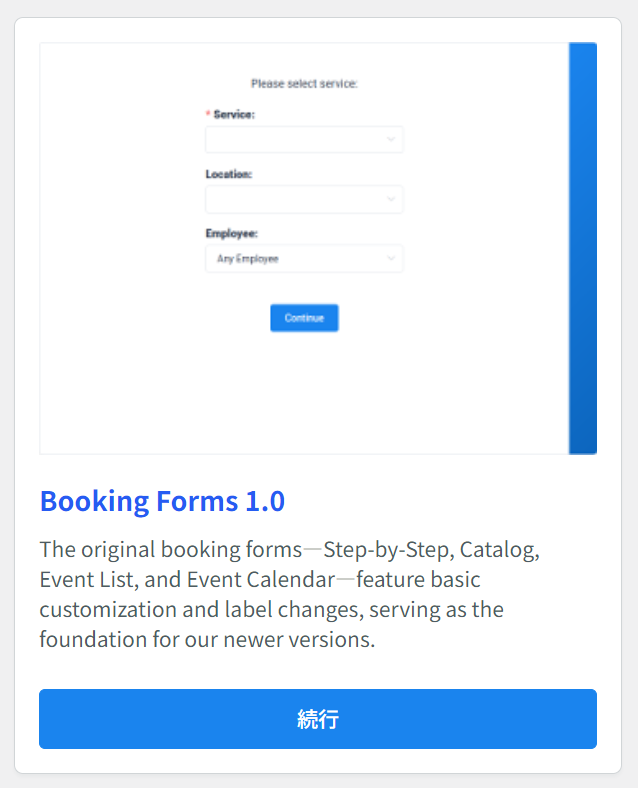
使用したいフォームの形を選択し、「続行」ボタンをクリックしてください。
ここではBooking Forms 1.0を使用します。

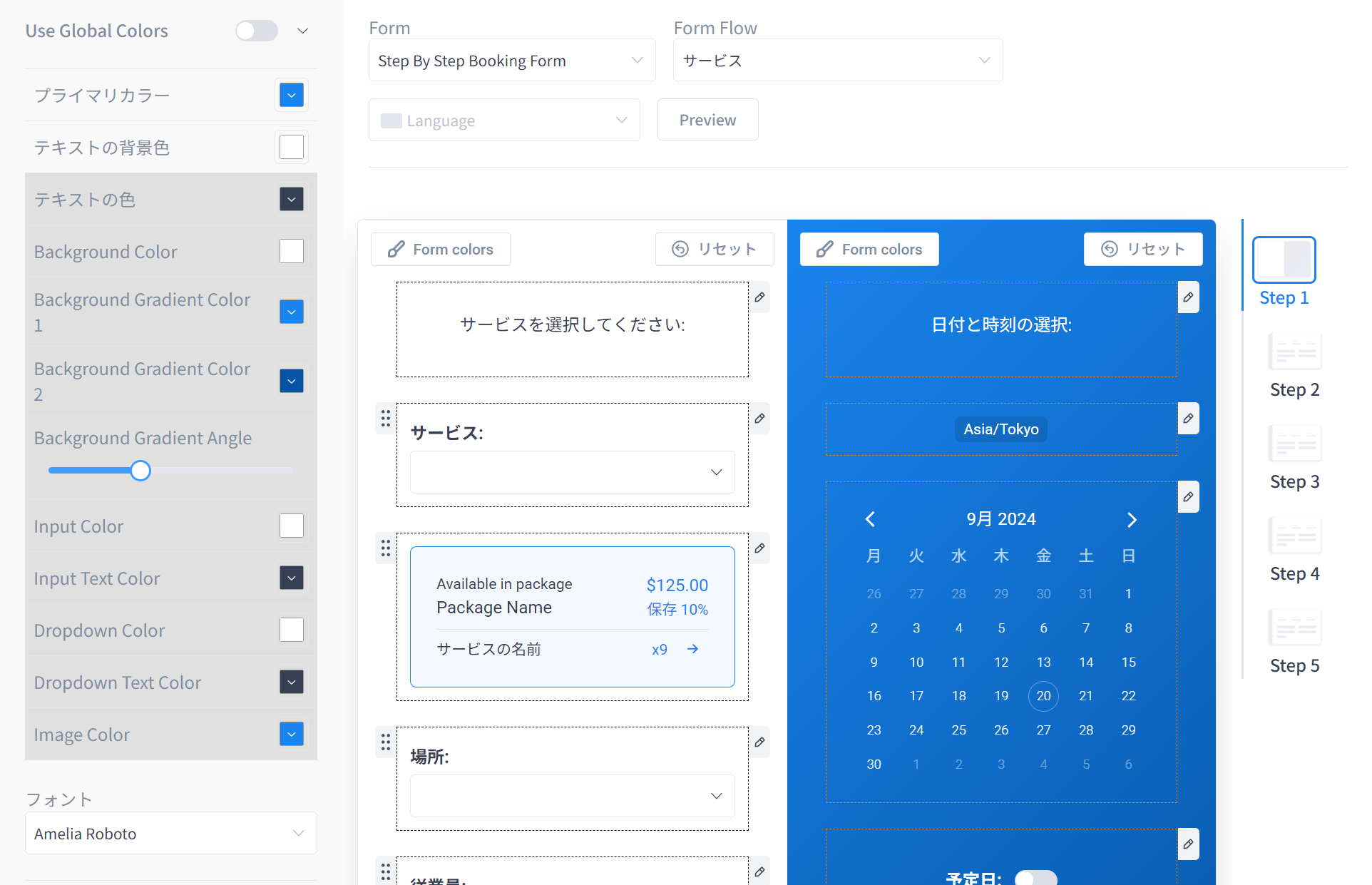
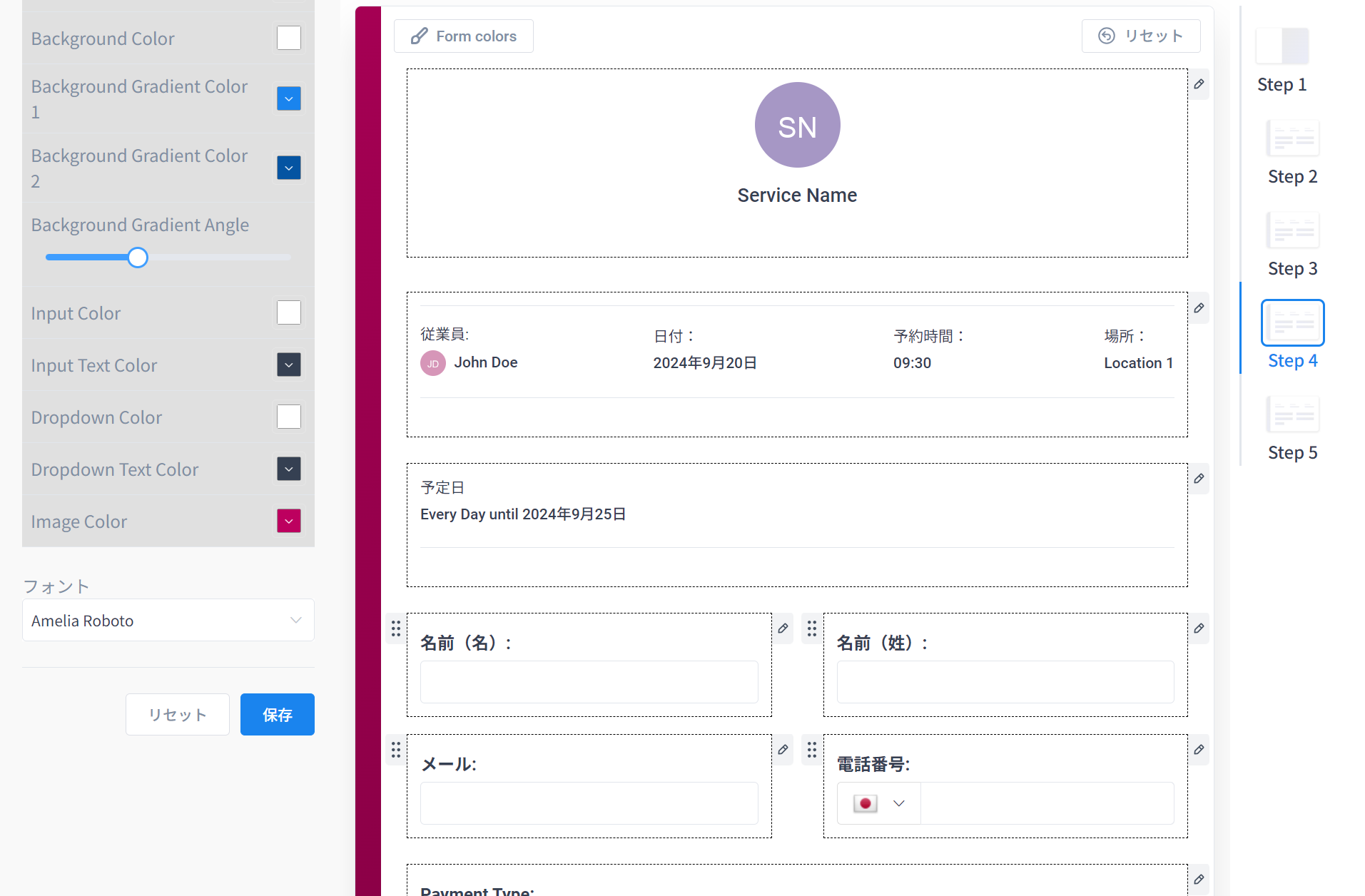
色を変更したい場合は、変更したい箇所の色のボタンをクリックして色を選択するかカラーコードを入力しましょう。

Ameliaはアメリカで開発されたプラグインなので、Step4の顧客が名前を入力する画面で入力欄が名→姓になっています。
名前(名)の左側にある6つの点をつかんで移動させることができるので、入力欄の順番を姓→名に変更しましょう。

Step5では、予約を送信されたときに表示する画面のカスタマイズを行うことができます。
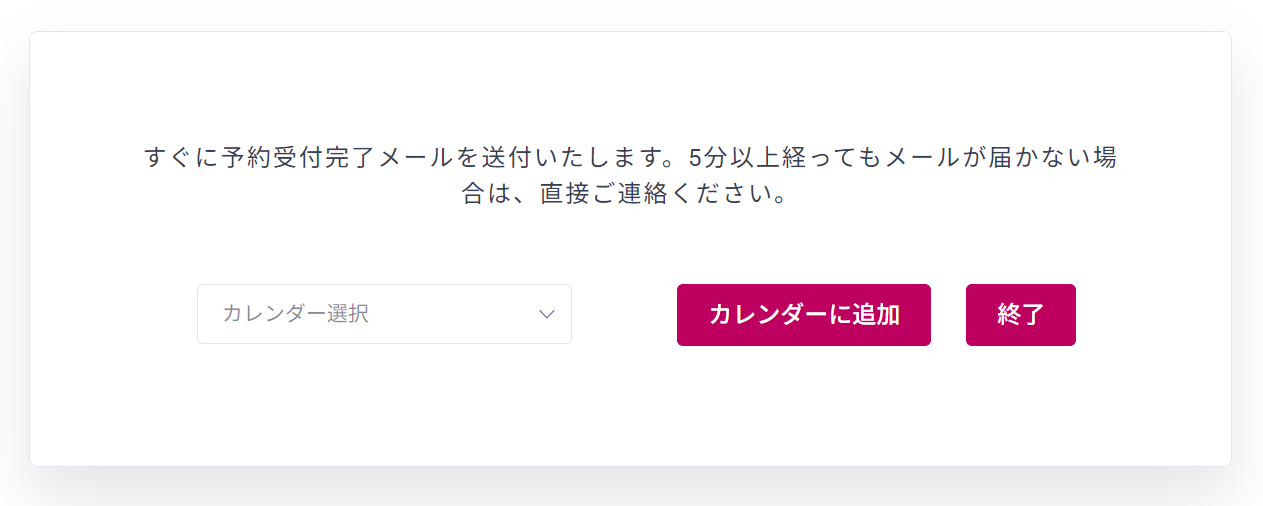
Step5の画面はデフォルトだと↓の画像のような感じです。

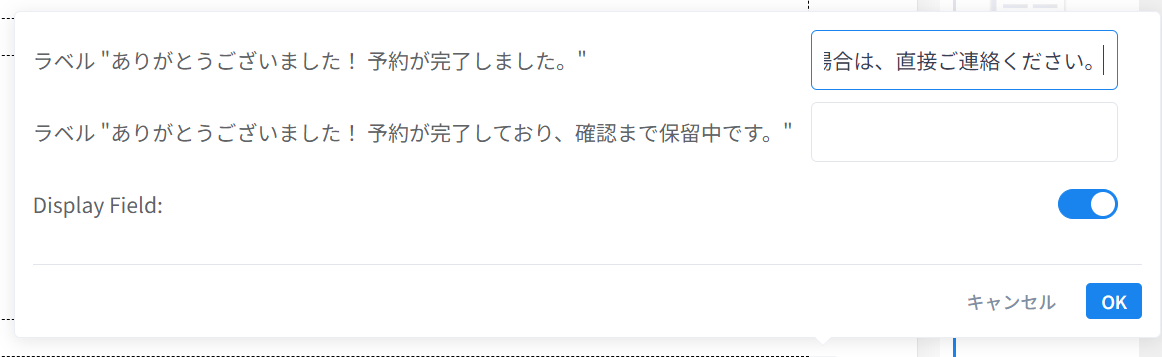
文章を変更したいときは、変更したい文章の右側に表示されているペンのマークをクリックして変更→「OK」ボタンをクリックします。

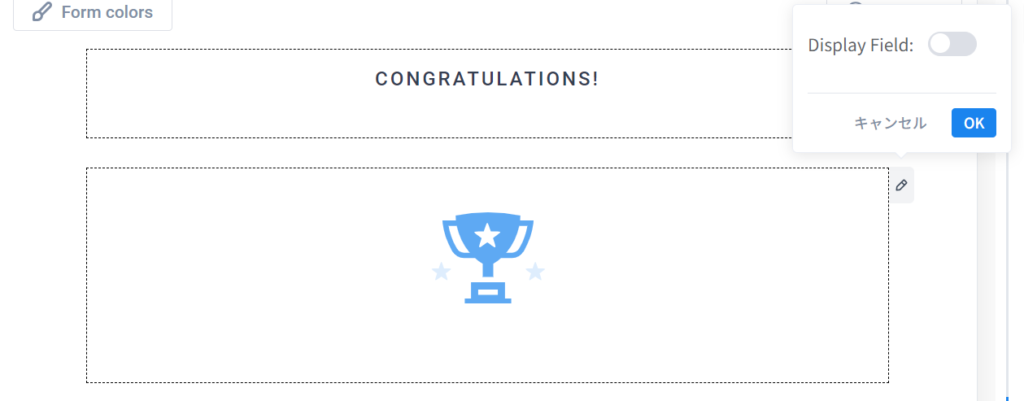
トロフィーの画像、文章、カレンダーに追加ボタンはそれぞれ非表示にすることもできます。
非表示にしたいものをクリックして、表示される「Display Field」をオフにしOKボタンを押すと非表示になります。

全て設定し終えたら、画面左下のほうに表示されている「保存」ボタンをクリックして設定を保存してください。
動作確認をする
予約フォームを設置
ここまでの設定が完了したら、実際の予約フォームを確認してみましょう。
WordPress管理画面の左側のメニューから「固定ページ」→「新規固定ページを追加」をクリックします。

固定ページのタイトルを入力してください。

画面右側に表示される黒い「+」ボタンをクリックします。

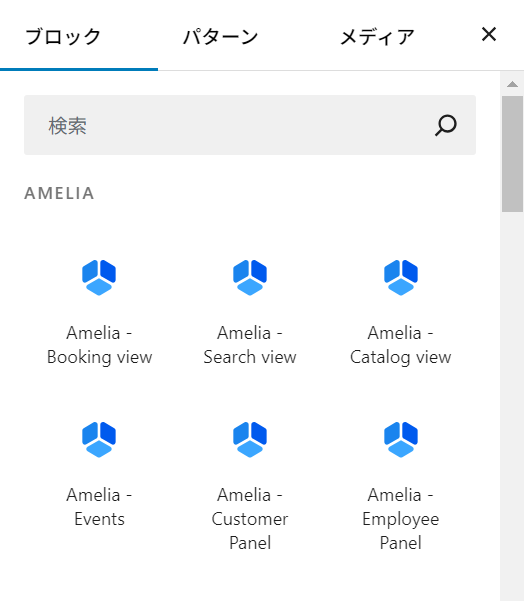
「すべて表示」をクリックし、すべてのブロックを表示させます。

表示されたすべてのブロックの中に、AMELIAという項目があるはずです。ここから好きな形式のフォームを選択できます。

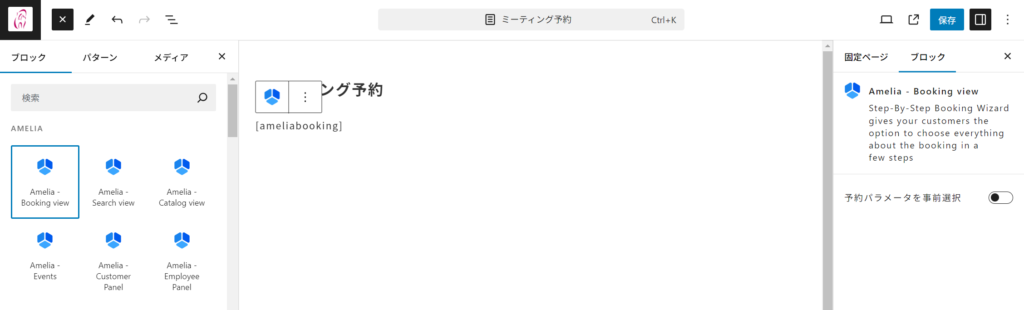
今回はAmelia – Booking viewを使います。クリックすると、画面右側に「予約パラメータを事前選択」が表示されるので、オンにしましょう。

すると、どの予約フォームを表示させるか選ぶことができるようになります。

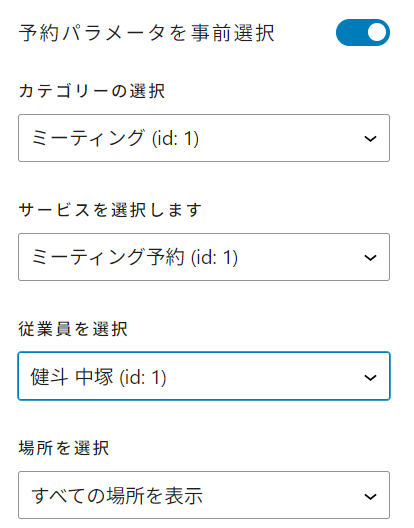
表示したいカテゴリー、サービス、従業員もしくは場所のみ表示されるように、プルダウンから選択しましょう。

設定が完了したら、画面右上の「公開」ボタンで固定ページを公開します。

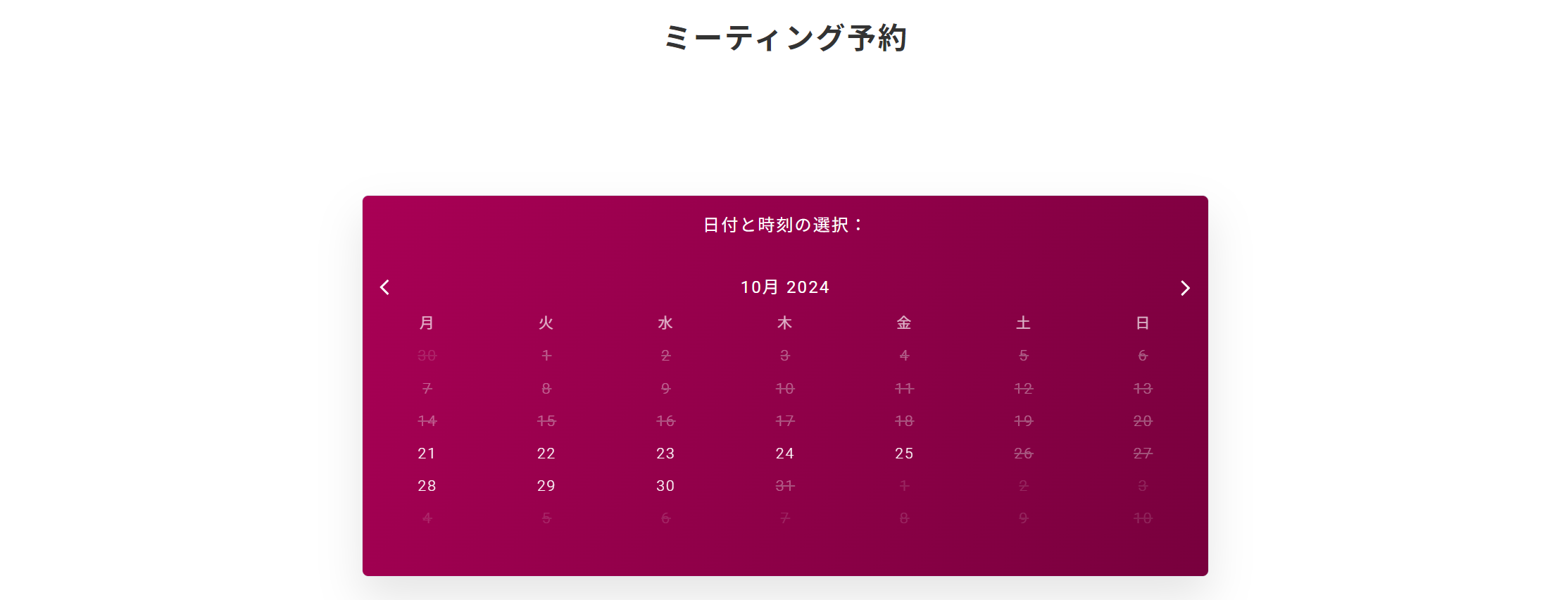
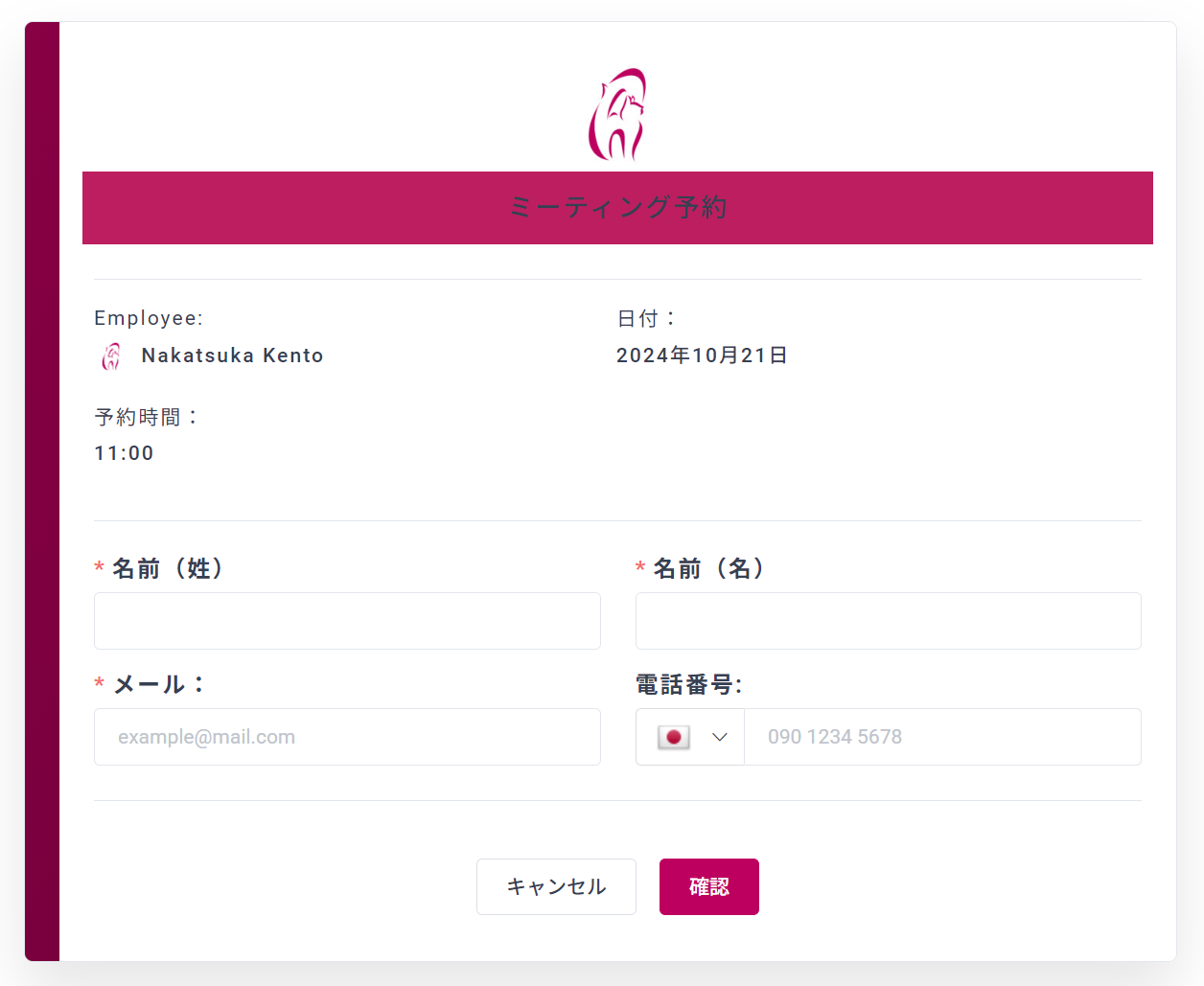
いま公開した固定ページを確認してみると、画像のような予約フォームが表示されているはずです。

予約してみる
準備は全て完了したので、実際に予約してみましょう!
3日後~2週間先までの予約のみ受け付けられていることを確認できたら、予約する日時を選択します。

名前とメールアドレスを入力して、「確認」ボタンをクリックします。

画像のような画面が表示されれば予約完了です。

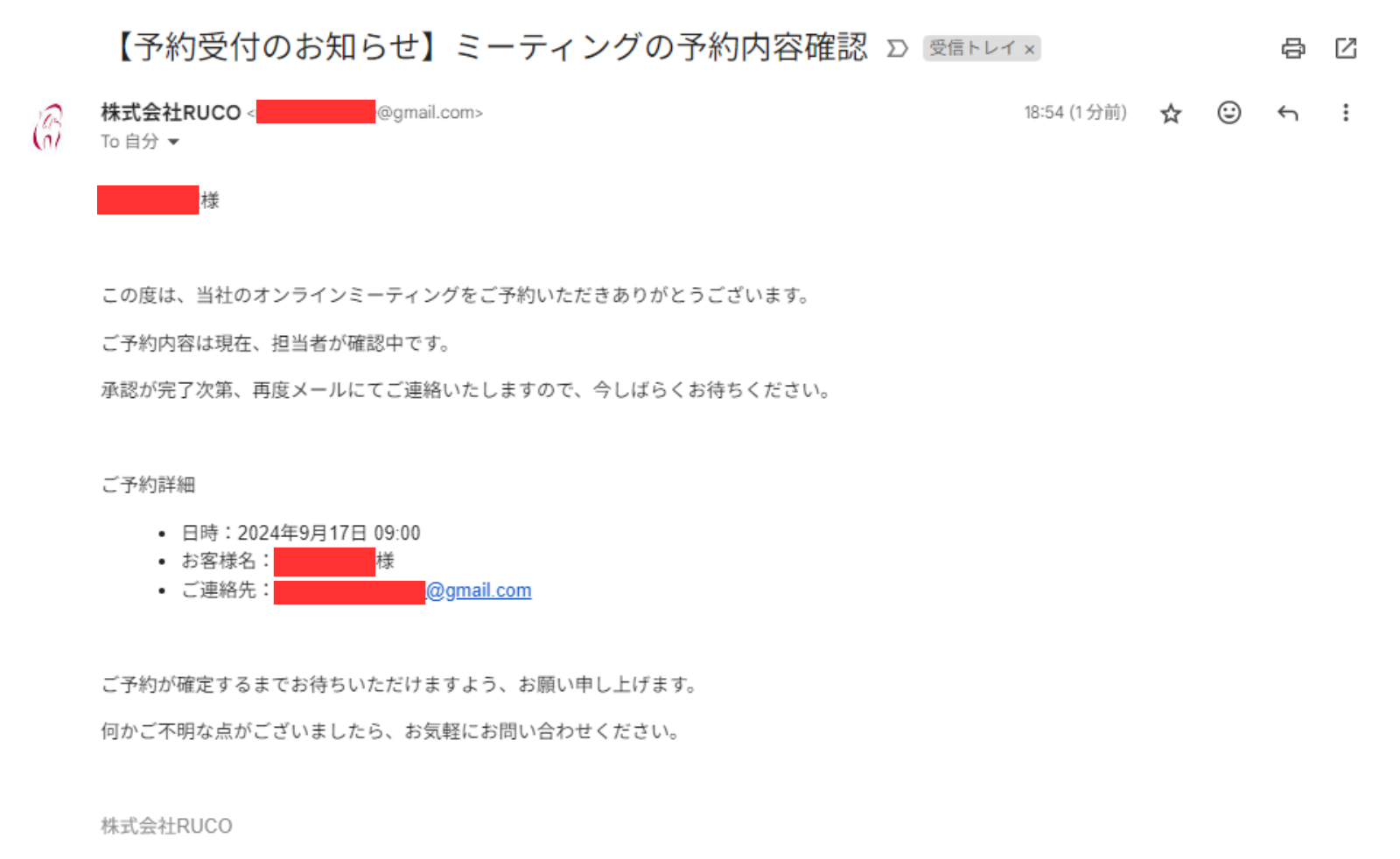
予約をすることができたので、顧客にメールが届いているかを確認していきます。
届いています。

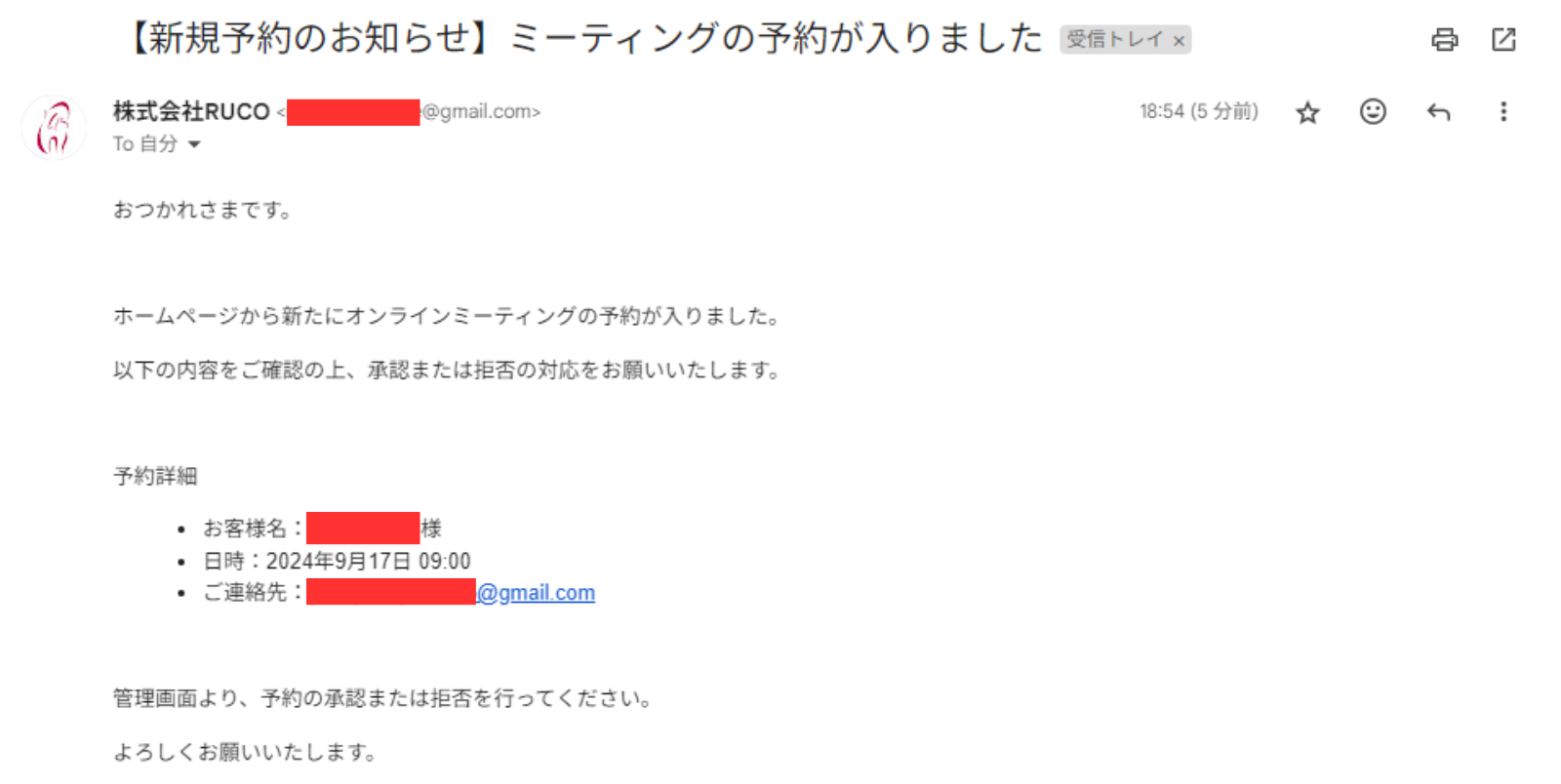
従業員宛てにも届いています。

次にWordpress管理画面からこの予約を承認します。
左側のメニューから「Amelia」→「アポイントメント」の画面に移動します。

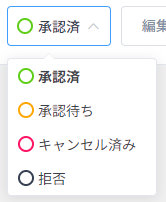
予約ステータスを「承認済」に変更すると、予約が承認されて顧客・従業員両方にメールが送信されます。

これでメールの送受信の確認は完了です。
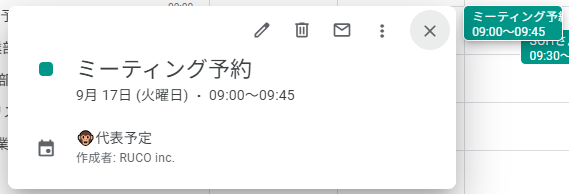
次に、予約がGoogleカレンダーに反映されているかを確認します。
予約の予定が入っていればGoogleカレンダー同期の確認も完了です。

まとめ
ここまで、Wordpressサイトに有料版Ameliaを導入する方法を解説しました。
設定しなければいけない項目はかなり多いですが、一歩ずつ着実に設定すれば意外と簡単に導入することができます。
ぜひあなたのWordpressサイトにもAmeliaを導入して、効率的に予約を獲得しましょう。