この記事をざっくり解説
- Googleタグマネージャーはメディアに設置する複数のタグを一元管理することができる。
- Googleタグマネージャーを活用し、ユーザーアクションを数値化することで、メディアマーケティングの戦略が立てやすくなる。
- Googleタグマネージャーはコードスニペットを設置するだけの簡単な作業である。
Googleタグマネージャーとは?
Googleタグマネージャー(以下、GTM)とは、Googleが提供する無料のツールで、ウェブサイトやモバイルアプリに様々なタグを統合的に管理、導入するためのものです。
タグとは、ウェブサイトの解析や広告の配信を行うために、サイトに埋め込む小さなコードのことを指します。これまでタグの導入や管理は、開発者やエンジニアが直接サイトのソースコードに手を加える必要がありましたが、GTMを使用することで、非技術者でもタグを簡単に追加、更新、管理ができるようになりました。
Googleタグマネージャーで実現できること
Googleタグマネージャー(GTM)は単なるタグ管理ツール以上の機能を持っています。
その多機能性により、様々なマーケティング施策の実施や最適化が可能となります。以下、具体的な事例を3つ挙げて、GTMで実現できるマーケティング施策について詳しく解説いたします。
特定のアクションをトリガーとしたリターゲティング
GTMを使用すると、カートに商品を追加したアクションをトリガーにして、特定のタグ(例: Facebook Pixel)を発火させることができます。これにより、そのユーザーを特定し、後日Facebook上で割引クーポンの広告を表示させることが可能となります。
スクロール深度を測定してコンテンツの最適化
企業のブログページで、訪問者がどの程度の深さまで記事を読んでいるのかを知りたい場合、GTMのスクロール深度トリガーを活用することができます。
これにより、ユーザーがページの25%, 50%, 75%, 100%の深さまでスクロールした際の情報を収集できます。このデータを基に、コンテンツの興味度や最適化の方向性を考える材料とすることができます。
動画視聴の測定とユーザーエンゲージメントの分析
GTMを使えば、動画の再生開始、一定の再生時間の到達(例: 50%視聴)、全編視聴などのアクションをトリガーとして設定し、それに関連するタグを発火させることができます。これにより、ユーザーのエンゲージメントや動画の効果を詳しく分析することができます。
Googleタグマネージャーの設定方法
それでは早速、Googleタグマネージャーでマーケティング分析を可能にするための設定方法を解説していきます。
Googleタグマネージャーへログイン
まずは下記ボタンより、Googleタグマネージャーの公式サイトへ移動しましょう。
※ChromeでGoogleアカウントにログインされている場合、自動的にGoogleタグマネージャーでもログインされている状態になります。
アカウントとコンテナを作成

Googleタグマネージャーを開いたら、画面右上の「アカウントを作成」ボタンをクリックしましょう。

「アカウント名」を入力し、「国」を選択します。
アカウント名に関しては任意ですが、今回は自社メディアを題材とするため、弊社名の「株式会社RUCO」とします。

「コンテナ名」を入力し、「ターゲットプラットフォーム」を選択します。
コンテナ名には、Googleタグマネージャーを設定したいオウンドメディア名を設定しておくと分かりやすいでしょう。今回は弊社オウンドメディアの計測を行いますので、「RUCOMMEND」とします。
また、「ターゲットプラットフォーム」については「ウェブ」を選択します。
全ての入力、選択を終えたら、画面下部の「作成」をクリックします。

Googleタグマネージャー利用規約が出てきます。
「GDPRで必須となるデータ処理規約にも同意します。」というチェック項目に関しては、チェックしなくても大丈夫です。
そのまま画面右上の「はい」をクリックしましょう。

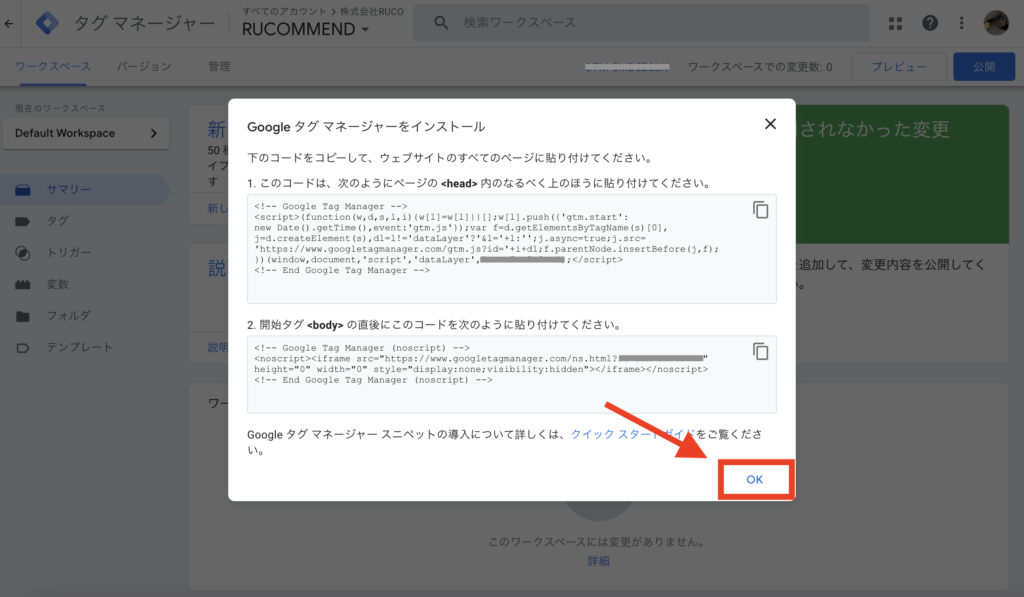
上記画像のように、「Googleタグマネージャーをインストール」というポップアップが出てきたら、アカウント及びコンテナの作成は完了です。
Googleタグマネージャースニペットを導入する
前項のポップアップで表示された「コードスニペット」を、メディアの指定箇所に貼り付けていきます。
WordPressをお使いの方は、管理画面やカスタマイズ画面から設置できる場合もあります。そうでない方、もしくは分からない方は、FTPクライアントソフトを使用してコードスニペットを貼り付ける手法が確実でしょう。
「FTPクライアントソフト」の使用が不安な方は、下記の記事を一読しておくことをお勧めします。
<head>内にコードを貼り付ける

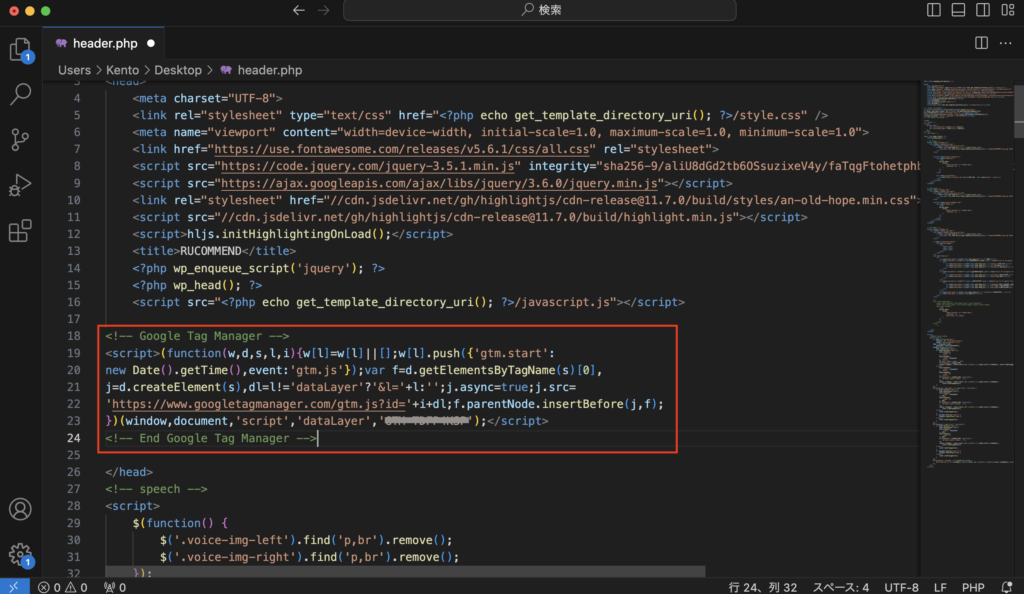
自社メディアの<head>〜</head>内に、指定のコードスニペットを貼り付けていきましょう。
WordPressであれば、「header.php」をFTPクライアントソフトでダウンロードし、上記画像のようにコードスニペットを貼り付け、アップロードしなおしましょう。

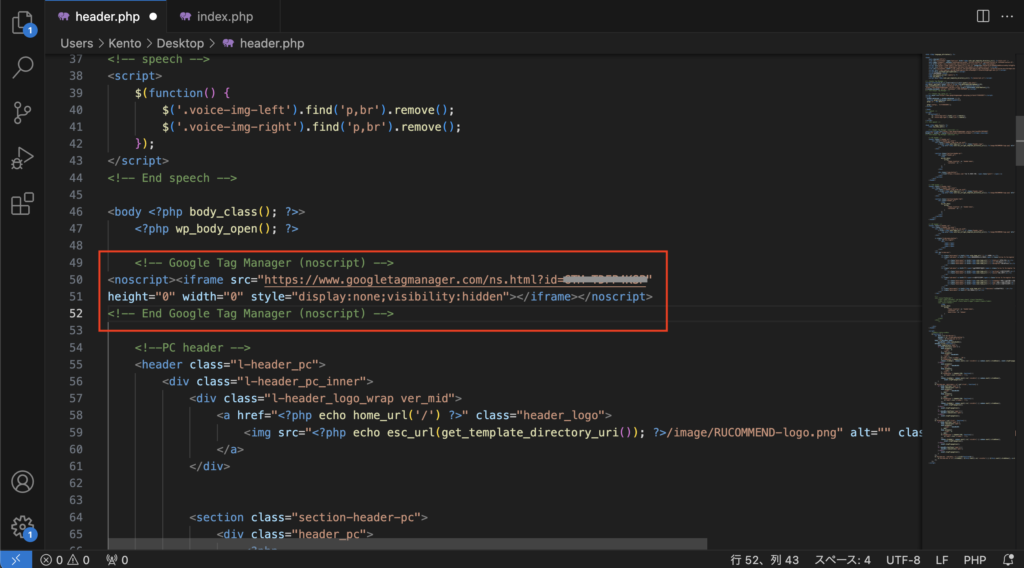
前項と同じように、<body>〜</body>内に、指定のコードスニペットを貼り付けていきましょう。
こちらも同じくWordPressであれば、「header.php」をFTPクライアントソフトでダウンロードし、上記画像のようにコードスニペットを貼り付け、アップロードしなおしましょう。
※ご使用のWordPressテーマによっては、管理画面やカスタマイズ画面からコードスニペットを貼り付けることが可能な場合があります。

コードスニペットの導入が終わったら、先程のポップアップ画面に戻り、「OK」をクリックしましょう。
Chromeの拡張機能でタグ設置を確認する
現段階で、既にGoogleタグマネージャーの設置は終了しています。
しかし、このままでは”本当にGoogleタグマネージャーが設置されているのか”が分からないと思います。
そこで、Chromeの拡張機能を使用して、Googleタグマネージャーのタグが正常に設置できているかを確認してみましょう。
Chrome拡張機能「Tag Assistant Legacy」の追加方法

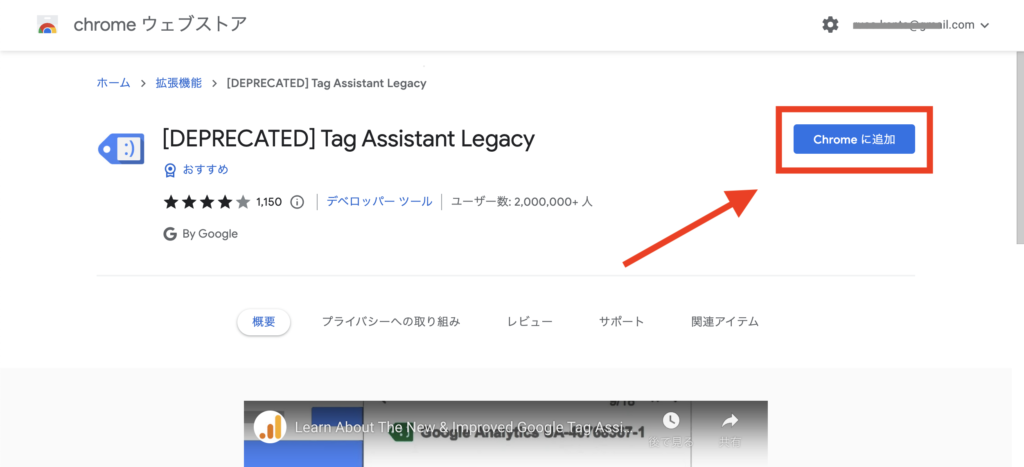
上記リンクを開いて、Chromeの拡張機能「Tag Assistant Legacy」を追加します。
※Chrome右上の「設定」から、Chromeウェブストアを開いて「Tag Assistant Legacy」と検索してもOKです。

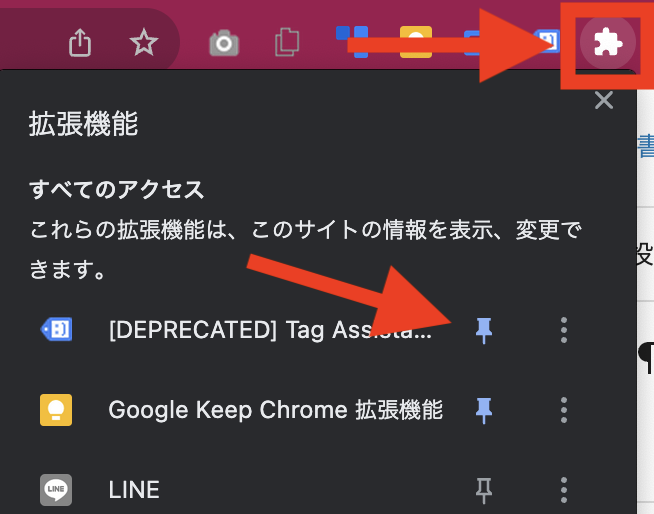
拡張機能を追加した後は、Chromeツールバーのピースボタンをクリックし、「拡張機能 | すべてのアクセス」を開きます。
先程追加した拡張機能「Tag Assistant Legacy」の横のピンマークをクリックします。

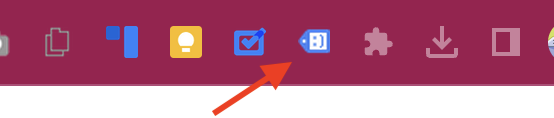
その後、上記画像のChromeツールバー部分で、「Tag Assistant Legacy」のアイコンが表示されていれば、準備完了です。

まずはChromeで、タグ設置を確認したいメディアを開きます。

先程ツールバーに追加した、「Tag Assistant Legacy」のアイコンをクリックします。
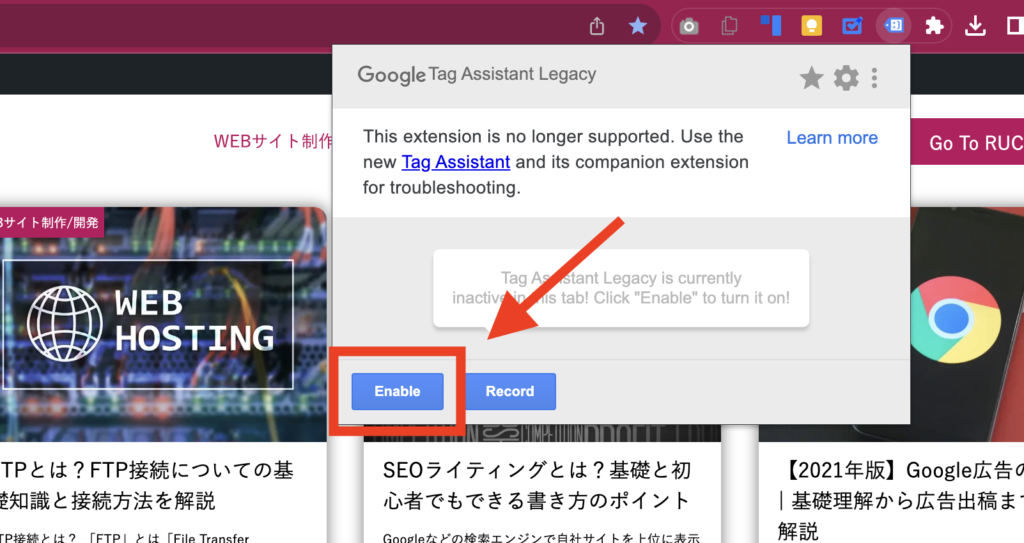
クリック後、ポップアップで選択肢が出てくるので、「Enable」をクリックしてください。

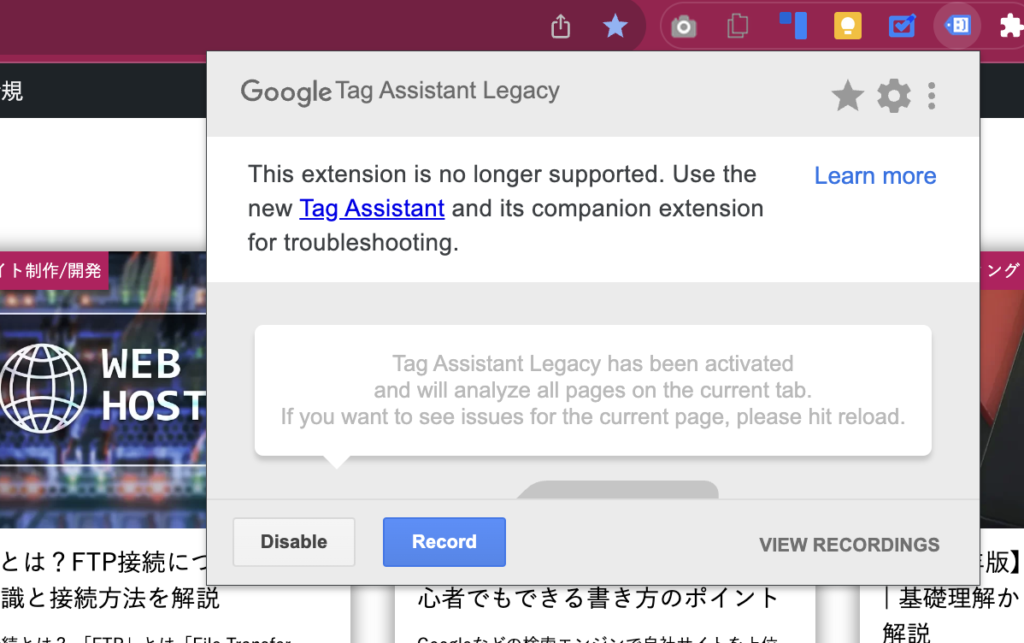
「Enable」をクリックすると、ポップアップ内の画面が上記画像のように切り替わります。
その後、そのままブラウザを閉じずに、開いているページを更新してください。

更新後、再度ツールバーの「Tag Assistant Legacy」アイコンをクリックしましょう。
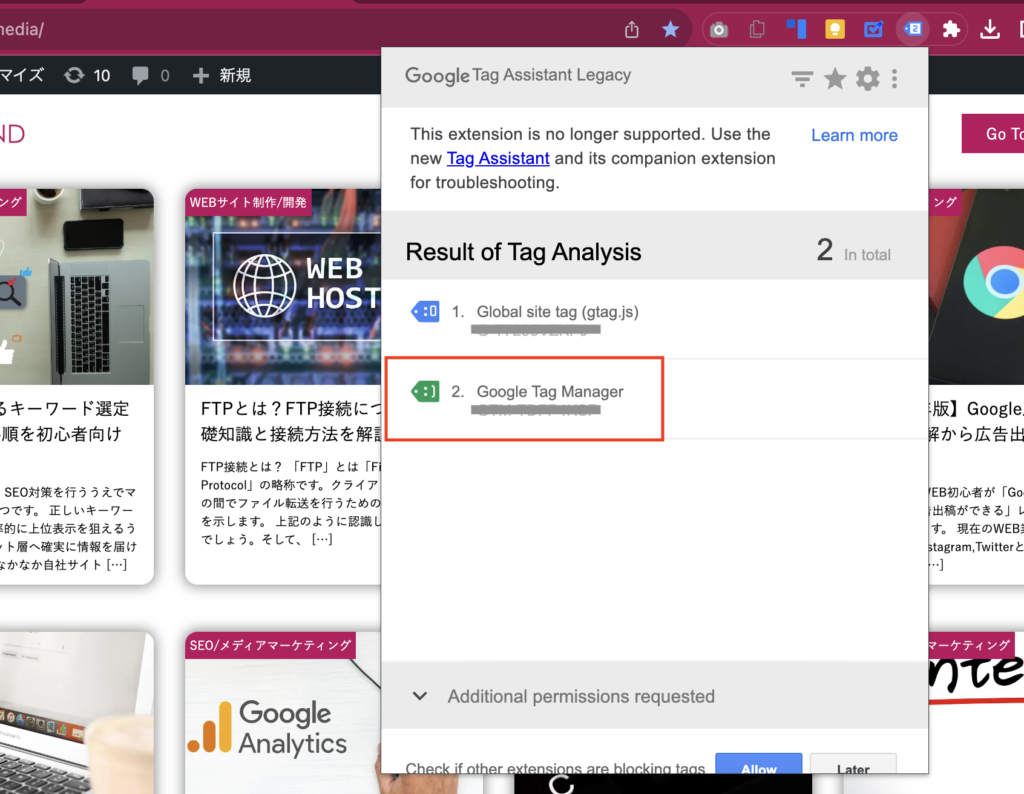
「Result of Tag Analysis」項目に、現在設置されているタグが全て表示されます。
Googleタグマネージャーのタグがあり、「GTM-○○○○○○」のIDが合致していれば、タグは正常に設置されているということになります。
ここまでの作業が完了すれば、「Googleタグマネージャーのタグ設置が完了した」と言えるでしょう。
GoogleタグマネージャーはWEBマーケティングに必要不可欠なツール
Googleタグマネージャーは、メディアを効率的に運用し、売上を確実に上げていくために必要不可欠なツールです。
弊社では、当サイト「RUCOMMEND」のような情報メディアの他、ECサイトでの小売販売や、ブログサイトを使用したコンテンツ販売、LPを使用した広告集客などを行っていますが、そのすべてのWEBページにGoogleタグマネージャーを設置しています。
下記の記事からは、このGoogleタグマネージャーを使ったクリックイベント計測の方法を解説しています。
自社メディアに訪れたユーザーが、しっかりと告知バナーをクリックしてくれているか?CTAをクリックしてくれているか?等を数値化するために、必要不可欠の設定です。
是非、自社メディアのマーケティング戦略立案にお役立てください。