WordPressのサイトでは、メールを正しく送受信できないという問題がよく起こります。
お問い合わせフォームや予約システムを実装しているサイトでメールの送受信に不具合があるとかなり困りますよね。
原因がわからず「Wordpress メール 届かない」と検索すると、SMTP認証やSMTP-AUTHという聞き覚えのない単語が表示されるでしょう。
SMTP認証(SMTP-AUTHとも呼ぶ)を行うとメールアドレスの信頼性があがり正しく送受信できるようになります。
難しそうに聞こえますがプラグインを利用すれば簡単に行えるので、この記事と一緒にSMTP認証してみてください。
SMTP認証でメールアドレスの信頼性を高める
SMTPとはSimple Mail Transfer Protocolの略で、電子メールの送受信に使用される通信プロトコル(通信機器同士が互いに通信するために制定されたルール)のことを指します。
SMTP認証は、そのSMTPを拡張してSMTPサーバーがSMTPクライアント(メールの送信者)を認証できるようにした仕組みのことです。
この仕組みにより、認証がされていないメールサーバーはメールを受け付けないため、悪意のある第三者やウイルスなどによるなりすまし送信を防ぐことができるようになりました。
それと同時に、認証を行ったメールアドレスはSMTPサーバーに信頼されているということなので、確実に送受信ができるようになります。
WordPressサイトは初期設定のままだとPHPメールを使用しているのですが、PHPメールは配信率が低く、送信されたとしても迷惑メールフォルダに振り分けられることがよくあるので、SMTP認証を行うことをおすすめします。
WP Mail SMTPを使えばとても簡単
WordPressサイトでのSMTP認証は「WP Mail SMTP」というプラグインで簡単に行うことができます。
WP Mail SMTPは無料で利用することができ、多くのWordpressサイトに導入されている人気プラグインです。
簡単にSMTP認証ができるので、今回はWP Mail SMTPでの認証方法を解説します。
WP Mail SMTPでSMTP認証をしてみよう
プラグインの有効化と事前準備
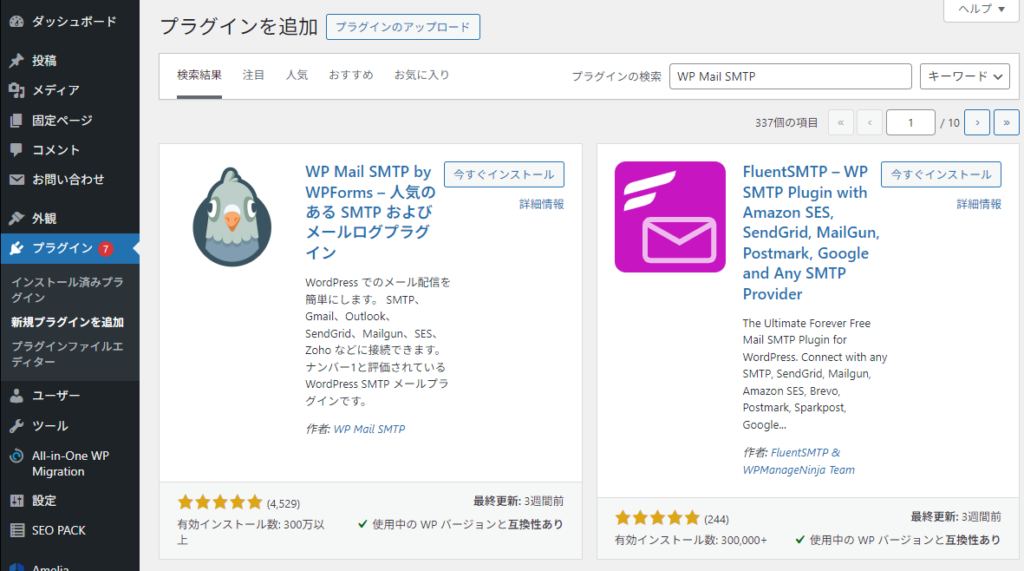
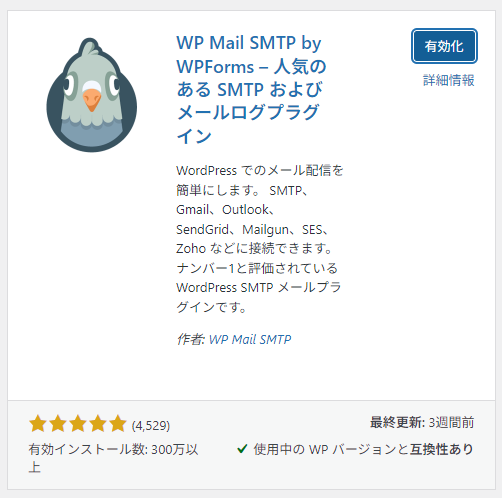
WordPress管理画面の「プラグイン」→「新規プラグインを追加」で「WP Mail SMTP」と検索し、鳩?のアイコンのプラグインをインストールします。

インストールできたら有効化しましょう。

有効化できるとセットアップ画面が自動で表示されますが、一番下の「ダッシュボードに戻る」で一度ダッシュボードに戻ります。

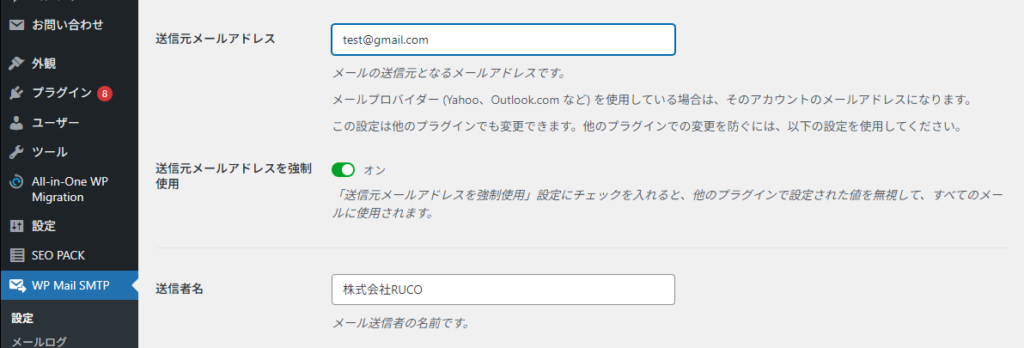
WP Mail SMTPの設定画面から、送信元メールアドレスと送信者名を入力してください。

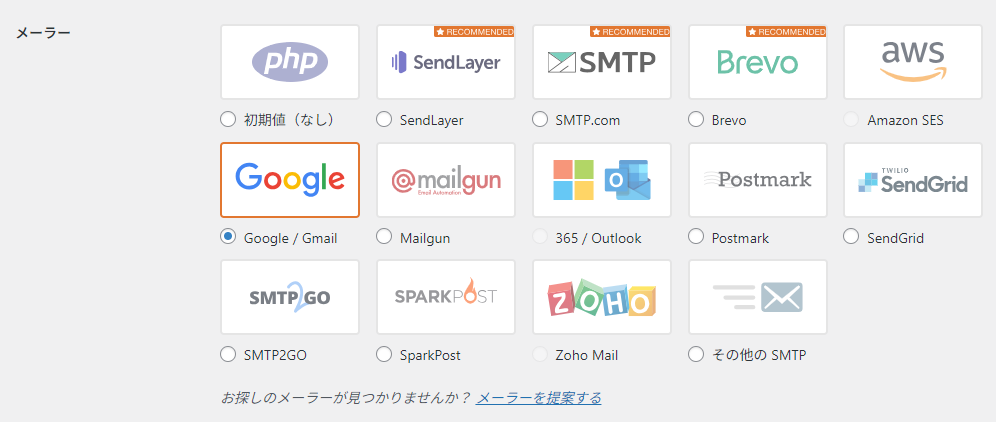
今回はGmailをSMTP認証したいので、メーラーは「Google/Gmail」を選択します。

ここまで完了したら、WP Mail SMTP設定画面を閉じずにそのまま次の作業に移ります。
Gmail APIのクライアントIDとクライアントシークレットを取得
次に、Gmail APIのクライアントIDとクライアントシークレットを取得する必要があるので、Google Cloud にアクセスしましょう。
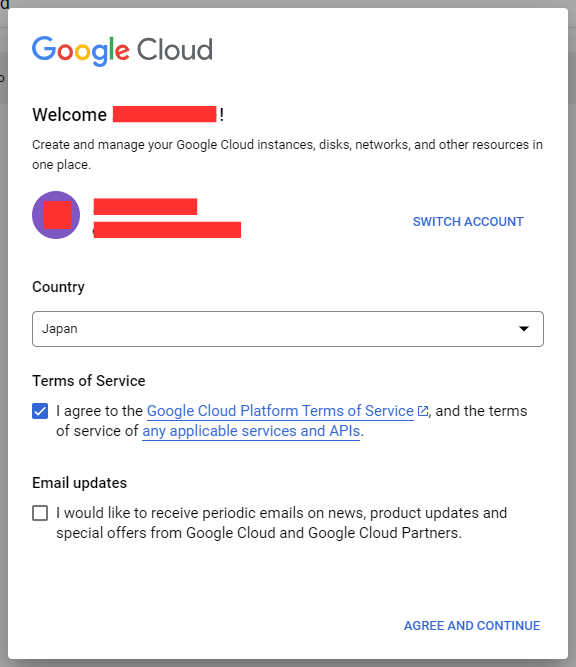
Google Cloudを初めて利用する場合、以下のような画面が表示されます。
国を選択し、利用規約にチェックを入れて続行します。

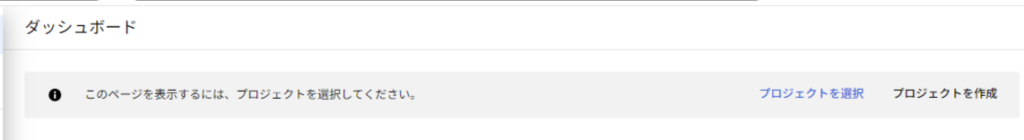
ダッシュボードが開くので、「プロジェクトを作成」をクリックします。

プロジェクト作成画面で「プロジェクト名」に任意の名前を入力し「作成」します。
自分がわかりやすい名前で大丈夫です。

作成ボタンをクリックした後に、画像のような通知が表示されれば作成成功です。

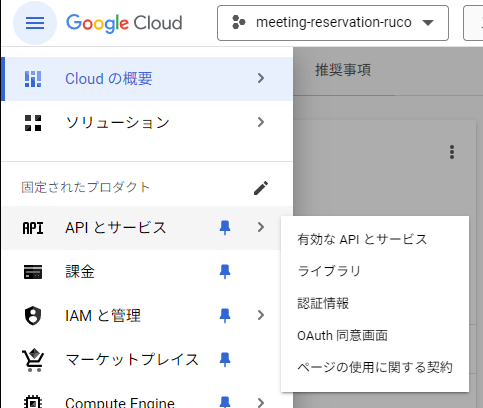
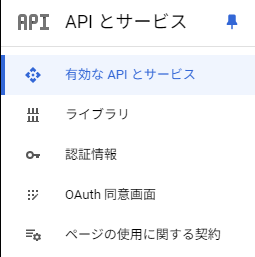
Google Cloudと書いてある右隣に今作成したプロジェクト名が表示されていることを確認したら、三本線を押し「APIとサービス」→「ライブラリ」を選択します。

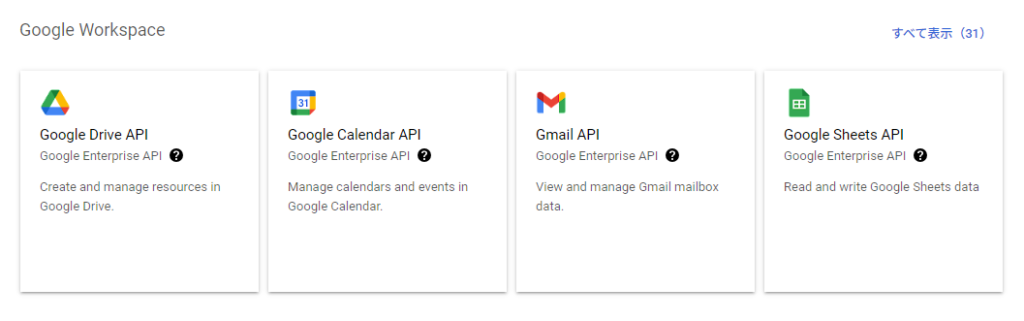
APIライブラリの画面で「Gmail API」を探してクリックしましょう。

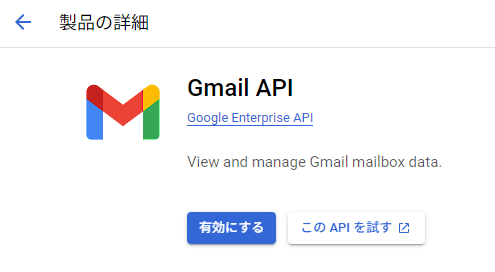
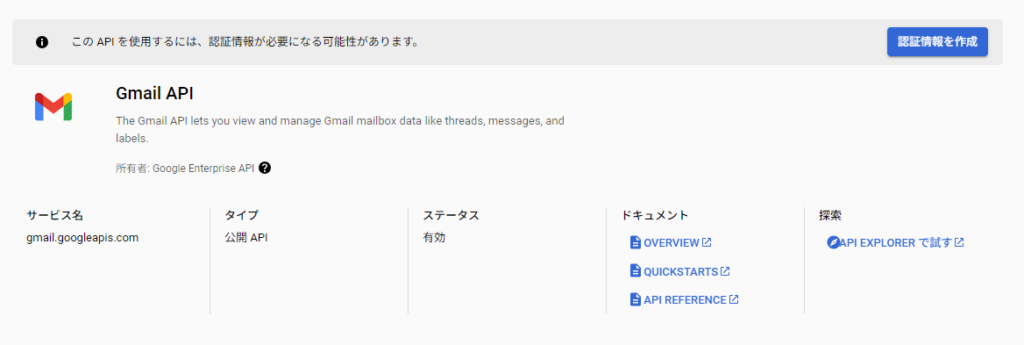
Gmail APIを有効にしてください。

有効にした後に表示される画面で、右上の「認証情報を作成」ボタンをクリックします。

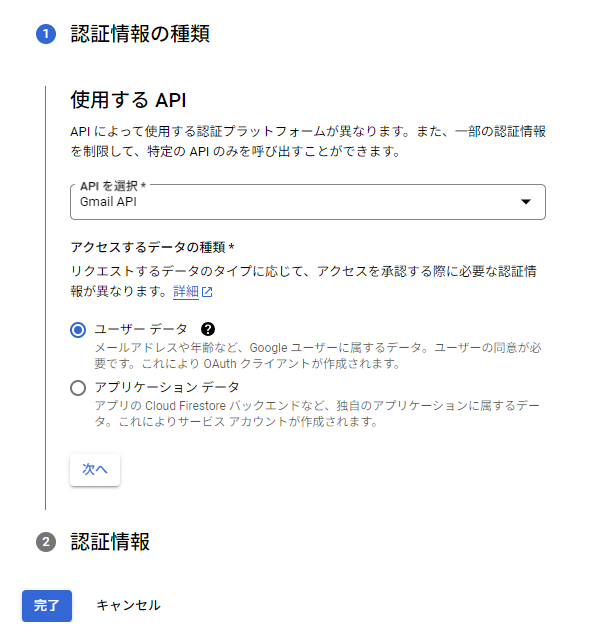
認証情報の種類を選択します。
使用するAPIには「Gmail API」を、アクセスするデータの種類には「ユーザーデータ」を選択し、「次へ」をクリックしてください。

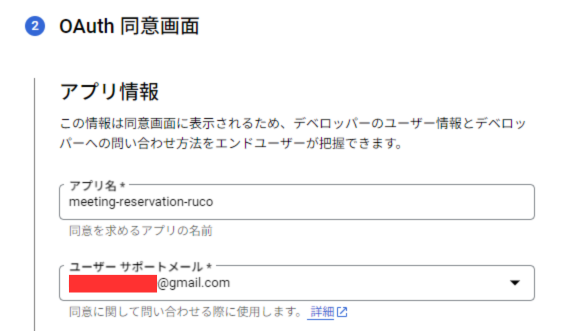
アプリ名(任意の名前)を入力し、ユーザーサポートメールはプルダウンから使用したいメールを選択しましょう。

デベロッパーの連絡先情報にメールアドレスを入力します。ユーザーサポートメールで選択したアドレスと同じもので問題ないです。
入力したら「保存して次へ」をクリックします。

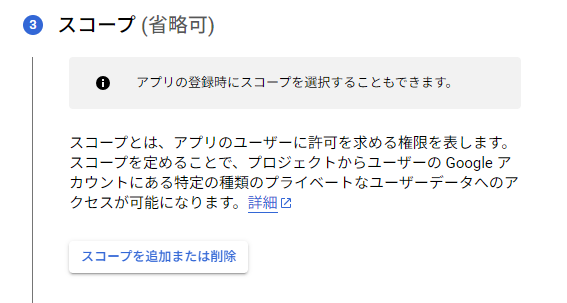
「スコープ」が表示されますが、省略可なので何もせず「保存して次へ」をクリックします。


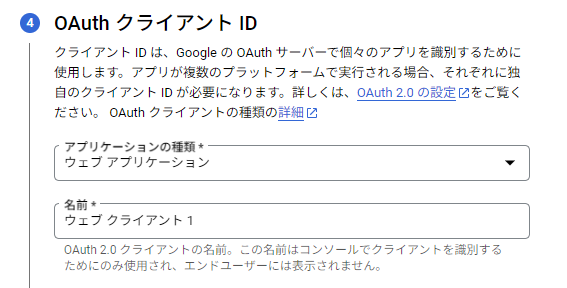
続いて、OAuthクライアントIDの設定です。
アプリケーションの種類に「ウェブアプリケーション」を選択してください。
名前はそのままで大丈夫です。

承認済みのリダイレクトURIに以下のURLをコピペして「作成」をクリックしましょう。
https://connect.wpmailsmtp.com/google/
作成するとクライアントIDが表示されますが、ここでは一旦何もせず「完了」をクリックします。
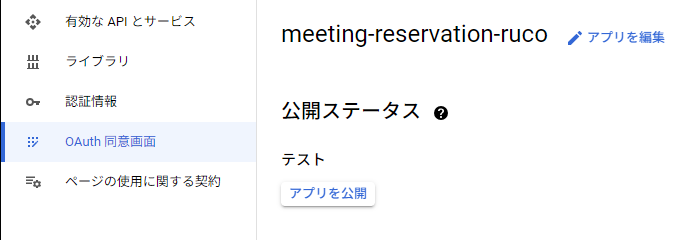
次に、左側のメニューから「OAuth同意画面」に移動しましょう。

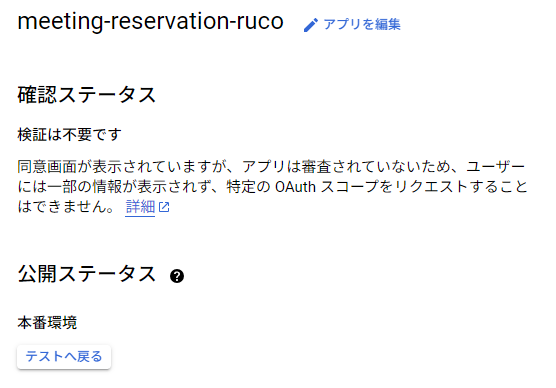
「公開ステータス」の下にある「アプリを公開」ボタンをクリックします。

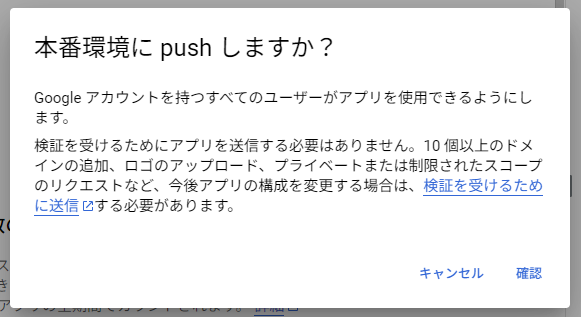
画像のような画面が表示されるので「確認」をクリックしてください。

これで本番環境に変更されました。

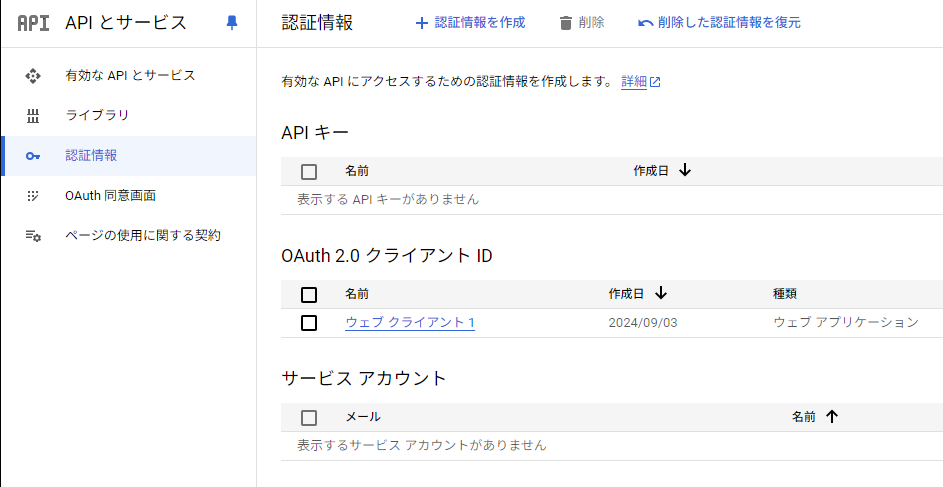
本番環境へ変更されたことが確認できたら、左側のメニューから「認証情報」ページに行き、先ほど作成したAPI(この画像ではウェブクライアント1)をクリックしましょう。

すると、クライアントIDとクライアントシークレットが表示されます。
これでGmail APIのクライアントIDとクライアントシークレットを取得完了です。
Googleアカウントの認証
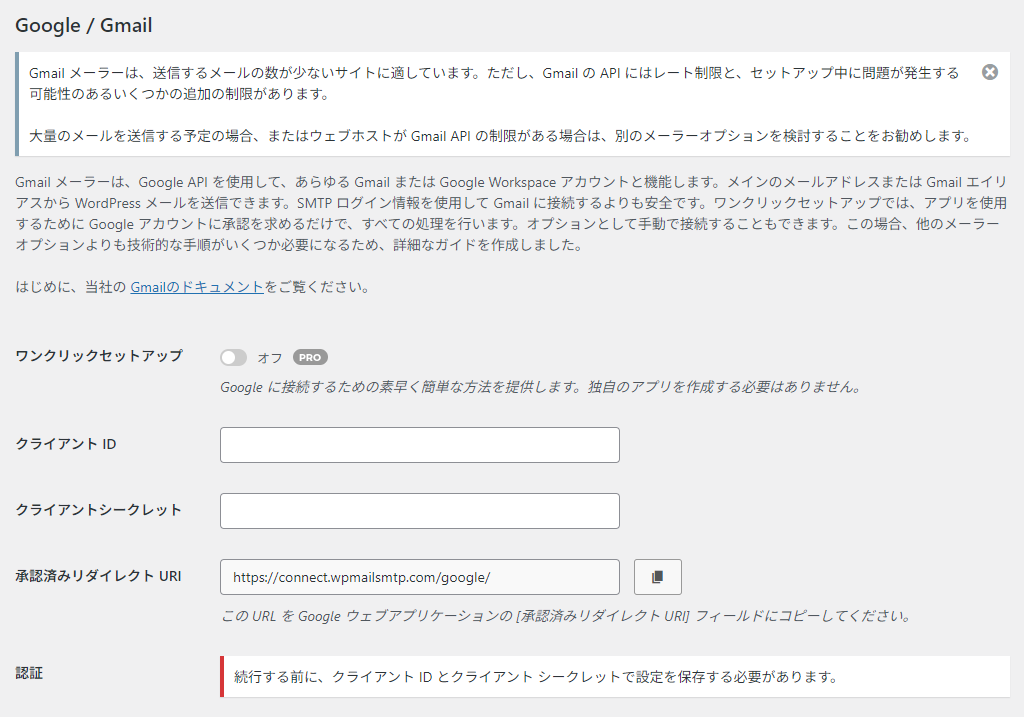
WordPress管理画面のWP Mail SMTP設定画面に戻ります。
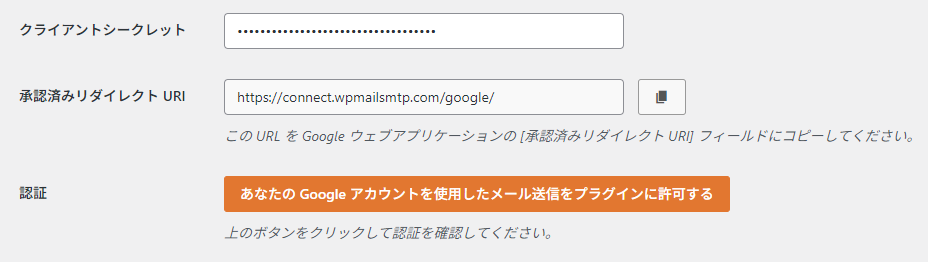
今取得したクライアントIDとクライアントシークレットを入力しましょう。

入力し終えたら「設定を保存」ボタンをクリックします。

すると「あなたのGoogleアカウントを使用したメール送信をプラグインに許可する」というボタンが表示されるようになります。
これをクリックしてアカウント認証してください。

Googleアカウントを選択すると画像のような警告が表示されるので、左下の「詳細」をクリックして

「wpmailsmtp.com(安全ではないページ)に移動」をクリックしましょう。

「wpmailsmtp.comがGoogleアカウントへのアクセスを求めています」と表示されます。
「続行」ボタンをクリックしてください。

画像のような文章がWP Mail SMTP設定画面に表示されれば、SMTP認証作業は完了です。

認証できているか確認
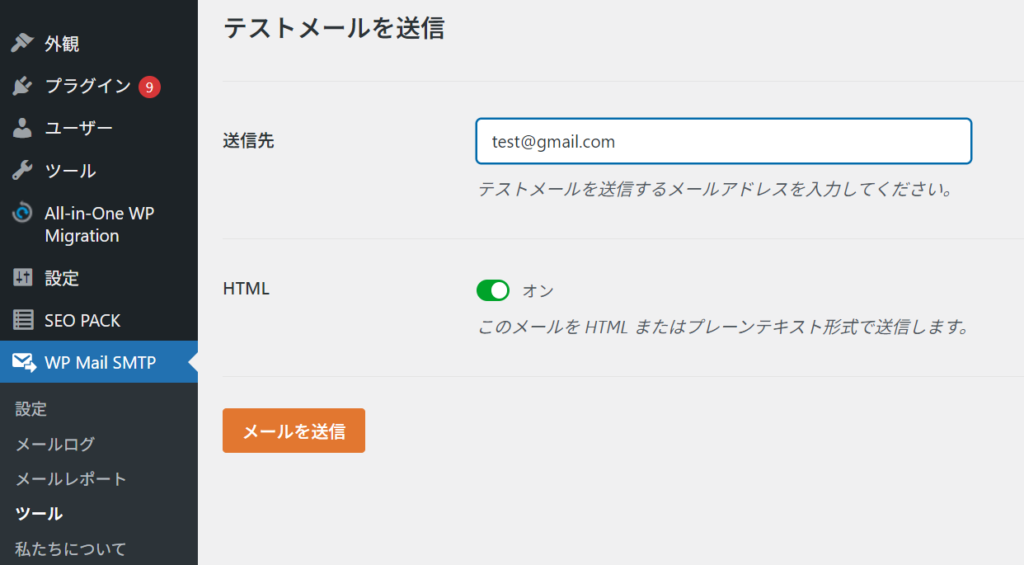
左側のメニューから「WP Mail SMTP」→「ツール」に移動します。
この画面からテストメールを送信することができるので、テストメールを送信したいメールアドレスを入力し、「メールを送信」ボタンをクリックします。

画像のように「成功しました!」というテキストが表示され、テストメールが届いたなら、SMTP認証は正しくできています!


まとめ
SMTP認証は、メールの送受信が発生するWordpressサイトでは必須とも言える作業です。
あまり見慣れない用語が何個も出てきて一見とっつきにくいですが、記事の通りに行えばとても簡単なので、まだやっていない方はぜひ実践してみてください。